-
<
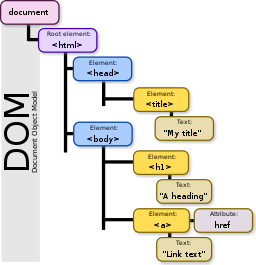
Document Object Model
HTML5 syntax can be broken down into a simple formula:

Document Structure Elements
HTML5 Documents are made up of three main structural elements that each play an important role in the overall authoring of an HTML5 webpage.

HTML Element
< html > ... < /html >
The < html > element is the root of the HTML document. It begins and ends an HTML document and all other elements are contained within it.
Head Element
< head > ... < /head >
The < head > element is contained within the < html > element and is a container for processing information and metadata for the HTML document. THe content in the head element is not visible on the website.
Body Element
< body > ... < /body >
The < body > element is in the < html > document but is after the < head > element. It is the container for the displayable conent of an HTML document. This is where elements that are to be viewed by users will be placed.
