-
What are HTML5 < Body > Elements?
An HTML < Body > Element is a document element that defines the document's visible content. It is located in the < html > root element, underneath the < head > element.
Properties of Body Elements
Body elements can be displayed as block or inline.
Head Element Syntax

Displaying Elements
HTML elements can be displayed two ways on a webpage. They can either be displayed as block elements or inline elements.
Block-Level Elements
Block-level elements always start on a new line and take up the full width available within it's parent element.
Block-level elements are normal elements, meaning they contain attributes, text content, and other elements.
Block Element Properties
- can contain content and other block or inline elements
- can be placed inside other elements
- are contained to their parent element
- have a rectangular structure, represented with the Box Model
- block margins, width, and height properties can be set independently of the suyrrounding elements
Block Element Syntax
< tag property="value" > Content < /tag >
Inline Elements
Inline elements are treated as part of the flow of a document and are situated exclusively within block-level elements.They do not start on a new line and only take up as much width as is necessary for the element.
Inline elements are raw text elements, meaning they contain attributes and text content but cannot contain other elements.
Inline Element Properties
- cannot be placed directly inside the < body > element
- must be nested within block-level elements.
- can contain text content but not other elements
- can be placed inside block elements
- they cannot have margins, width, or height settings
- they do break across element lines.
Inline Element Syntax
< tag property="value" > Content < /tag >
Body Element Reference
Tag Use In Code < title > defines the title fo the document < title > content < /title > < base > defines a default address or a default target for all links < base property = "value" > < link > links to style sheets < link property = "value" > < meta > defines additional infromation about an HTML element < meta property = "value" > < style > defines the style information for an HTML document < style propert = "value" > < script > define client side java scripts < script property = "value" >
Text Elements
Text elements are the most common block-level element. With HTML, there are different element tags that all you to create contrast in text within your page.
Syntax
< text_tag > content < / text_tag >
Text Elements Reference
Tag Use In Code Largest Heading < h1 > content < /h1 > Second Largest Heading < h2 > content < /h2 > Third Largest Heading < h3 > content < /h3 > Fourth Largest Heading < h4 > content < /h4 > Fifth Largest Heading < h5 > content < /h5 > Sixth Largest Heading < h6 > content < /h6 > Paragraph text < p > content < /p > creates horizontal line in an HTML page < hr > inserts a line break < br > Text Block Elements
Paragraphs
< p >
HTML documents are divided into paragraphs. The < p > tag defines a paragraph. Within a paragraph tag, any number of new spaces or new lines will only count as one space.
Syntax
< p > Content < /p >Example
This is paragraph text.
Headings
< h1 >
H1 defines the most important heading of a document.
Syntax
< h1 > Content < /h1 >Example
This is a Heading 1.
< h2 >
H2 is the second largest heading.
Syntax
< h2 > Content < /h2 >
Example
This is a Heading 2.
< h3 >
H3 is the third largest heading.
Syntax
< h3 > Content < /h3 >Example
This is a Heading 3.
< h4 >
H4 is the third smallest heading.
Syntax
< h4 > Content < /h4 >Example
This is a Heading 4.
< h5 >
H5 is the second smallest heading.
Syntax
< h5 > Content < /h5 >Example
This is a Heading 5.
< h6 >
H6 is the smallest, and least important, heading.
Syntax
< h6 > Content < /h6 >Example
This is a Heading 6.
Quotes & Citation
< q >
The < q > tag is used to define a short quotation. Browsers will usually insert quotation marks around the content in the < q > element.
Syntax
< p > < q > Content < /q > < /p >SExample
This is a small quotation.
< blockquote >
The < blockquote > element defines a quoted section in an HTML document. Like the < q > element, the browser will usually indent the content within the < blockquote > element.
Syntax
< p > < blockquote > Content < /blockquote > < /p >Example
This is larger quote that takes up multiple lines.
< abbr >
The < abbr > element defines an abreviation or acronym. Using the < abbr > element to mark abbreviations can be helpful information for browsers, translation systems, and search engines.
Syntax
< p > < abbr title="Title" > ABBR < /abbr > < /p >Example
GMU< abbr > Attribute
With the abbreviation element, you must include the title attribute that spells out the definition on the acronym.
< address >
The < address > element defines contact information for the author or owner of a document or article.
Syntax
< p > < address > Name Street Address State, Zip Code Website < /address > < /p >Example
Amber Papas
777 Awesome Avenue
City, State, Zip
www.webauthoringanddesign.info
< cite >
The < cite > element defines the title of a work. Browsers will typically automatically display the < cite > element contents in italic.
Syntax
< p > < cite > Content < /cite > < /p >Example
Book Title by Author
Text Inline Elements
Text elements that are inline elements are called Text Formatting Elements. These elements contain a start and end tag that begins and ends around the text you are trying to format.
Text Formatting
< hr >
The < hr > element creates a horizontal line in an HTML page. It is a raw attribute. Therefore it only needs a start tag.
Syntax
< p > Content < hr > Content < /p >Example
Before Break
After Break
< br >
The < br > element inserts a page break into a HTML page. It is a raw attribute and therefore is only the start tag.
Syntax
< p > Content < br > Content < /p >Example
Line 1
Line 2
< b >
The < b > element defines bold text that does not hold any extra importance.
Syntax
< p > < b > Content < /b > < /p >Example
regular font, bold font
< strong >
The < strong > element defines strong text that is bolded. It is different from the < b > element in that it has a semantic strong importance.
Syntax
< p > < strong > Content < /strong > < /p >Example
regular font, strong font
< i >
The < i > element defines italic text that does not hold any extra importance.
Syntax
< p > < i > Content < /i > < /p >Example
regular font, italicized font
< em >
The < em > element defines emphasized text that has a semantic importance attached to it.
Syntax
< p > < em > Content < /em > < /p >Example
regular font, emphasized font
< small >
The < small > element defines small text.
Syntax
< p > < small > Content < /small > < /p >Example
regular font, small font
< ins >
The < ins > element defines inserted, or added, text. It is displayed as being underlined.
Syntax
< p > < ins > Content < /ins > < /p >Example
regular font, inserted font
< del >
The < del > element defines deleted or removed text and is shown as the content being crossed through.
Syntax
< p > < del > Content < /del > < /p >Example
regular font,
deleted font< mark >
The < mark > element defines marked or highlighted text.
Syntax
< p > < mark > Content < /mark > < /p >Example
regular font, marked font
< sub >
The < sub > element defines subscripted text.
Syntax
< p > < sub > Content < /sub > < /p >Example
regular font, subcripted font
< sup >
The < sup > element defines subscripted text.
Syntax
< p > < sup > Content < /sup > < /p >Example
regular font, superscript font
Text Formatting Reference
Tag Use In Code < b > defines bold text < p > < b > content < /b > < /p > < em > defines emphasized text < p > < em > content < /em > < /p > < I > defines italic text < p > < I > content < /I > < /p > < small > defines smaller text < p > < small > content < /small > < /p > < strong > defines important text < p > < strong > content < /strong > < /p > < sub > defines subscripted text < p > < sub > content < /sub > < /p > < sup > defines superscripted text < p > < sup > content < /sup > < /p > < ins > defines inserted text < p > < ins > content < /ins > < /p > < del > defines deleted text < p > < del > content < /del > < /p > < mark > defines marked/highlighted text < p > < mark > content < /mark > < /p > < pre > defines pre-formatted text < pre > content *formatted the way you would like it to appear* < /pre > < q > defines a short quotation < p > content < q > Quote < /q > < /p > < blockquote > defines a quoted section < p > content < /p > < blockquote > Quote < /blockquote > < abbr > defines an abbreviation or an acronym < p > The < abbr title ="Full Name" > abbreviation < /abbr > text < /p > < address > defines contact information (author/owner) of a certain document or article Contact Information < cite > defines the title of a work < p > < cite >Title of What You are Citing < /cite > text < /p > Image Elements
Image elements are defined with the < img > tag. The tag itself only contains attributes and does not have a closing tag. Image elements are a kind of void element.
Images can be from an external source (in which you put the entire URL after the source property) or link to a file in the server (in which you just have to place the name of the image file after the source property)
Syntax
< img src="url" alt="some_text" >
< img src="image.jpg" alt="some_text" >Link Elements
Within HTML, you can insert links into your webpage. These HTML links are called Hyperlinks.
Hyperlinks can be a text or an image that users can click on to jump to a different document.
Syntax
< a href="url" > Link text < /a >
Types of Links
- Absolute URL
- - An absoulte URL is a full web address including the http://www.... Absolute URLs are used if the document you are linking to is not on your server
- Local Links
- - Local links are links that are on the same website and are specified without the relative URL portion of the website name ( no http://www...)
Attributes
- HREF Attribute
- -Use: specifies the destination address
- -Syntax: < base href = "url" >
- -Values: URL
- Target Attribute
- -Use: specifies the default target for all hyperlinks and forms in the page.
- -Syntax:< base target = "url" >
- -Values:
- _blank : opens linkes in a new window or tab
- _parent : opens the link in the parent frame
- _self : default; opens the link in the same frame it was clicked
- _top : opens the link in the full body of the window
Table Elements
Metadata means "about data," and in an HTML document, metadata is additional information about the document that is placed in the < head > document element.
Syntax
< table > < tr > < th > Column 1 Header < /th > < th > Column 2 Header < /th > < th > Column 3 Header < /th > < /tr > < tr > < td > Row 1 Column 1 < /td > < td > Row 1 Column 2 < /td > < td > Row 1 Column 3 < /td > < /tr > < tr > < td > Row 2 Column 1 < /td > < td > Row 2 Column 2 < /td > < td > Row 2 Column 3 < /td > < /tr > < /tbody > < /table >Table Element Parts
Tag Use In Code < table > defines a table < table > < tr > < th > Header Content < /th > < /tr> < /table > < th > defines a header cell in a table < th > Header Content < /th > < tr > defines a row in a table < th > Header Content < /th > < td > defines a cell in a table < th > Header Content < /th > < caption > defines a table caption < caption > content < /caption> < thead > groups the header content in a table < thead > ... < /thead > < tbody > groups the body content in a table < tbody > ... < /tbody > < tfoot > groups the footer content in a table < tfoot > ... < /tfoot >
List Elements
List elements in HTML allow you to create a bulleted, ordered, or decription list.
Kinds of Lists
- Unordered list: < ul >
- Ordered List : < ol >
- Decription List : < dl >Unordered Lists
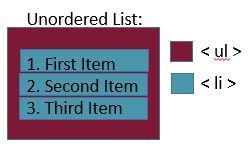
Unordered lists start with the < ul > tag, with each item in the list starting with the < li > tag. In unordered lists, the list items are marked with bullets.

Syntax
< ul > < li > Item < /li > < li > Item < /li > < li > Item < /li > < /ul >Parts

Example
- - Item
- - Item
- - Item
Ordered Lists
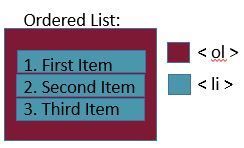
Ordered lists start with the < ol > tag and each item starts with the < li > tag. The list items are marked with numbers.
Syntax
< ol > < li > First Item < /li > < li > Second Item< /li > < li >Third Item< /li > < /ol >Parts

Example
- Item 1
- Item 2
- Item 3
Decription Lists
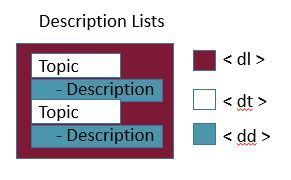
A description list is a list of terms, with a description of each term.
The < dl > tag defines the description list, the < dt > tag defines the term (name), and the < dd > tag describes each term.
Syntax
< dl > < dt > Topic 1 < /dt > < dd > Description < /dd > < dt > Topic 2 < /dt > < dd > Description < /dd > < /dl >Parts

Example
- Topic 1
- Description
- Topic 2
- Description
- HREF Attribute
- -Use: specifies the base URL for all relative URLs in a page
- -Syntax: < base href = "url" >
- -Values: URL
- Target Attribute
- -Use: specifies the default target for all hyperlinks and forms in the page.
- -Syntax:< base target = "url" >
- -Values:
- _blank : opens linkes in a new window or tab
- _parent : opens the link in the parent frame
- _self : default; opens the link in the same frame it was clicked
- _top : opens the link in the full body of the window
- HREF Attribute
- -Use: specifies the base URL for all relative URLs in a page
- -Syntax: < base href = "url" >
- -Values: URL
- Target Attribute
- -Use: specifies the default target for all hyperlinks and forms in the page.
- -Syntax:< base target = "url" >
- -Values:
- _blank : opens linkes in a new window or tab
- _parent : opens the link in the parent frame
- _self : default; opens the link in the same frame it was clicked
- _top : opens the link in the full body of the window
Block Elements
Metadata means "about data," and in an HTML document, metadata is additional information about the document that is placed in the < head > document element.
Syntax
Attributes
HTML Element Classes
Metadata means "about data," and in an HTML document, metadata is additional information about the document that is placed in the < head > document element.
Syntax
Attributes
