Before You Begin
Before you begin coding, dependent upon what kind of computer system you own, there are different
applications you can use that may already be on the system or one that you much download. For example,
on a regular Windows computer, you need to use Notepad++. For MAC users, there are many applications you can
download, but I prefer to use TextWrangler. Then there are applications such as DreamWeaver which is compatible
for both computer systems. ***NOTE: Keep in mind that each code is dependent upon what you want your site to
look like.***
XHTML
This is the foundation code that is required on every document. When you save your document, save it as
a html file. Ex. module5-2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>simple document</title>
</head>
<body>
<p>a simple paragraph</p>
</body>
</html>
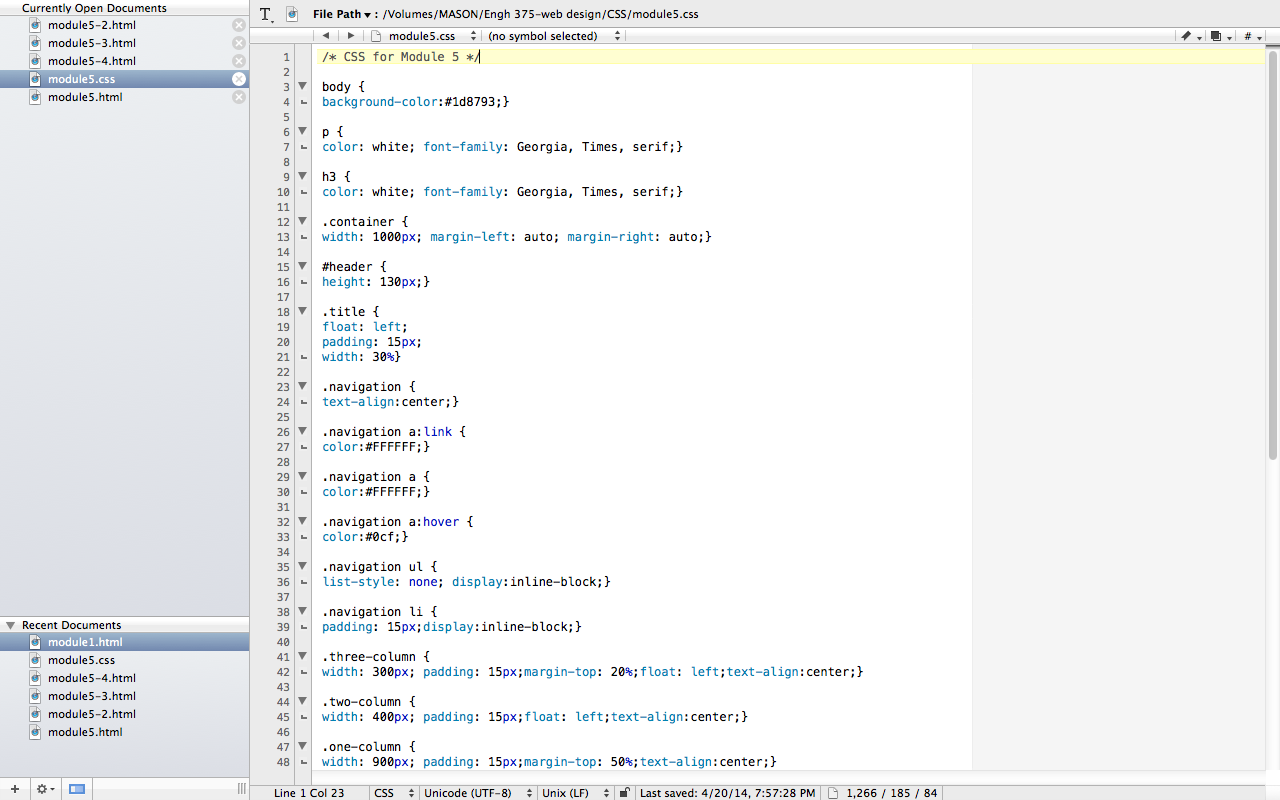
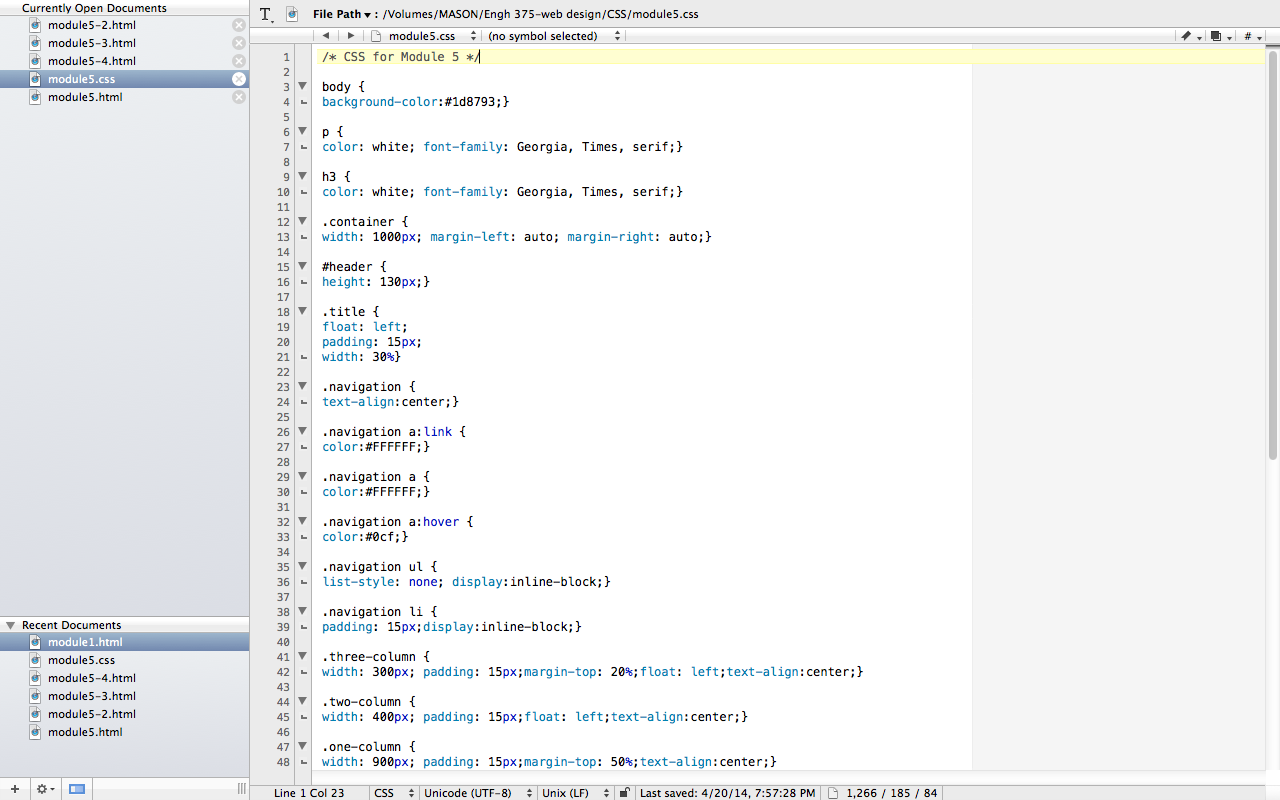
CSS
CSS also known as cascading style sheets, determine the design of your site such as color scheme, font type,
font size, margins around paragraphs, etc. In order to connect your CSS page to your XHTML page, you must provide
a connecting link in your XHTML to your CSS. You also have to classify in your CSS what XHTML page you're
designing for. Here's an example of a CSS layout: