Introduction
Welcome to learning how to build your own website! Getting started with website design can be a little daunting at first, but once you learn the basic building blocks of website architecture creating your own website won't seem quite confusing anymore.
This brief tutorial will cover some of the basic steps and code you need to create a simple website. How do you create a website? You use Hyper Text Markup Language (HTML) to set up your content. Cascading Style Sheets (CSS) is used for style effects. We'll learn some basic HTML code and CSS code for content management, organization, and style tips. We'll address those other steps in the tutorial after you finish the steps. Now if you're like me when I was starting out, you're wondering how do I even begin to start coding with HTML? Well, you need a software program to write code. I have a Windows PC and a good program to download is Notepad++ (and the most important part is it's free!). Another good program is Adobe Dreamweaver but requires a monthly or annual fee. You're also going to be using regular old notepad if you have a Windows PC like me for CSS coding, but you can also use Notepad++ for it as well.
Links to download the respective software: Notepad++, Adobe Dreamweaver.
Introduction to Web Design
Before we get started with learning to code, you need stop, sit down, and think about what you want your site to look like, what you want it to do, and how you want it to do all those things for you and your potential visitors. It's important to remember that you're not necessarily designing for yourself but for your viewers. Your website should be logical, functional, and aesthetically pleasing.
A good way to get started is just like how you would plan out anything. Do some research! Visit some of your favorite, most vited, or most liked websites. There are functions and design elements that you must have liked or thought made the website more easily navigable. So sit down and take some notes. Keep in mind that some of those elements might be too experienced for you right now, but it doesn't mean that you can't learn how to implement those once you get the basic fundamental skills down. Now, sketch out some ideas for your own website. What do you want it to look like? What is its purpose? Just like in writing a paper, you can't get started until you know what your argument is.
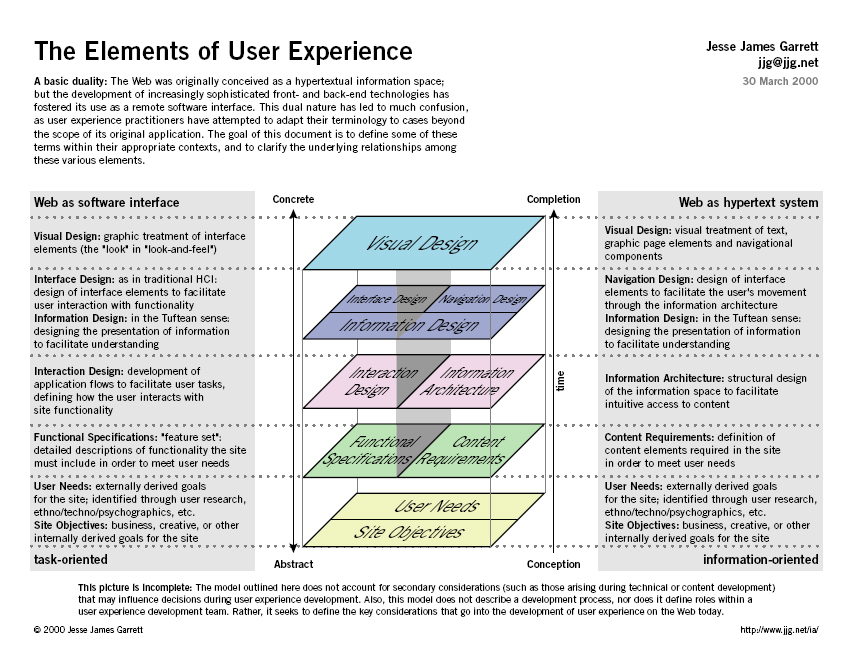
A great text to help you understand what goes into website design is The Elements of User Experience by Jesse James Garrett. It's easily viewable on his website here.
The infographic below is great at simplifying how to start the creative process and what creative and functional steps you should consider along the way.

Have you perused Garrett's infographic? It's helpful, no? Now that you've learned a little of the basics about what goes into providing a good user experience from Garrett's planes, it's time to get started with some HTML basics.
Click here to get started.
