CSS Basics
If you think of a website like the human body, HTML is the bones or framework of the website and CSS is the muscles and skin. CSS stands for Cascading Style Sheet. CSS is used to describe how HTML elements are to be displayed on a screen. You use it to separate your content from its style. You can use it to play around with background and text colors, margins and padding, font and font sizes, and more. There are two methods, interal or external stylesheets. This tutorial will cover external stylesheets. A couple notes to recognize about CSS, your website can and will have problems displaying on different browsers and CSS can also help users with disabilities. You can use it to help make the website more accesible for them in terms of font, font size, and color. Again follow the below link if and when you run into trouble and your sanity needs saving.
CSS Resource: W3Schools
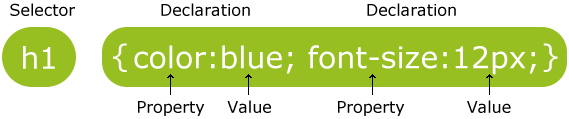
Step 1: When using CSS, you always start with the proper name or selector for the element you wish to describe (i.e. body, h1, p) and a curly brace ({).
Step 2: Next, we type the declaration. First start with the property (i.e. background-color or just color which will change the color of the text) and the value. The property and value are always separated by a colon. Values are separated by a comma. Each CSS declaration always ends with a semicolon, and declaration blocks are surrounded by curly braces (i.e. end with }). Example: selector {property: value;} or body {background-color:blue;font-family: Verdana, sans-serif;}. Each of these selectors can have multiple properties listed under it to provide different effects.

How to get started adding CSS to your website? So, on a Windows OS you need to use Notepad to make an external stylesheet.
Step 1: Open up Notepad.
Step 2: Write out the different effects you want to create which we will describe steps for later.
Step 3: Save the file as a css file. You need to change your save as type from text document to all files and then name it as whatever you want and .css to make it a css file.
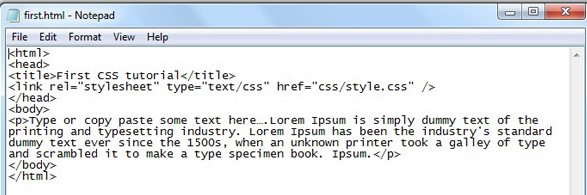
How to add CSS to your document? In Notepad++, after the title tag, but before the closing /head tag add what you see in the image but with whatever name you decide to name your css file. Another note, you can type the CSS effects into your html file on Notepad++ but it's really better to separate it.

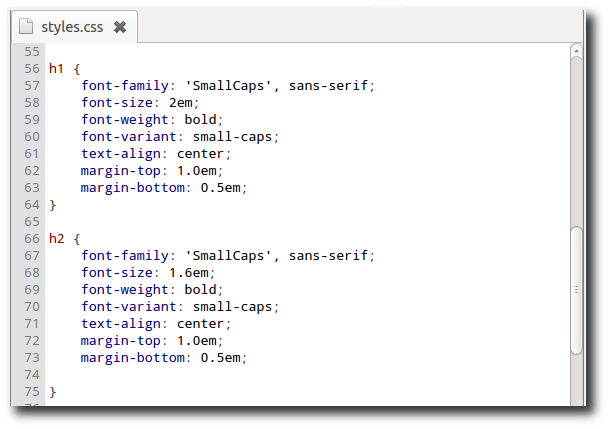
The below image shows the different values you can add to your CSS file.

Here's a good set of videos to really show you how to start a CSS file.
Using CSS to style your website can create a wonderfully aesthetically pleasing effect, but you have to think about how people and color interact and how color and computer/smartphone screen will interact. Click here to get started.
