That Design Thing
Now that you've got a handle on the considerations behind creating a website, it's time to start thinking about the surface — that is, what your users will see when they open your website. This is where "content, functionality, and aesthetics come together to produce a finished design that pleases the senses while fulfilling" your strategy, scope, and structure (Garrett 134).
Beauty is in the eye of the beholder. So goes what one thinks is hip, creative, or interesting. Because all those things are subjective, and because what I think looks good may not be what you think looks good, this section will only offer resources regarding layout options, color schemes, and typography considerations for you to check out when designing your website. In the end, we will use this website as a practical example.
Layout
Building websites is hardly unpopular, and because of this, resources regarding virtually every subject related to websites can be found with a simple search. Here are a few suggestions:
- Creative Bloq recommends putting your thoughts on paper first. Sketch out your idea. It doesn't have to be perfect, but it will give you a general map of where you want to go. Afterward, do a mock-up using a software program like InDesign or Photoshop. Sometimes your ideas look better in your head than on the screen; this is a good time to make adjustments.
- An article on Design Shack says that a winning design is part art and part science, noting that "great-looking websites often use layouts that are fairly simple." The article recomomends sticking to an alignment, structuring whitespace properly, and highlighting various elements through size and placement. Also helpful are the examples of "box" layouts, complete with an explanation and an image of a real-world example.
- Another principle worth considering is grid theory. For a brief explanation of grid theory, feel free to visit Grid Theory, a website I created as a presentation for this very same English 507 class. Briefly, grids serve as framework on which designers can organize graphic elements like images and paragraphs in rational, manageable chunks, and they allow you to design in proportions. Creative Bloq also has an informative article on grid theory.
- Don't want to deal with coming up with a layout? Don't worry — several websites offer templates for sale, including Theme Forest, Template Monster, and Creative Market.
What Color?
Color creates mood. It conveys a message. When considering the design of your website, before you fall back on using your favorite color, consider your audience, the subject matter, and what you're trying to say. For example, a website about the joy of gardening should eschew using gray and black as its color scheme. In an article on Web design, Jerry Cao writes that using colors is no less than an art form. Various factors beyond personal preference come into play, including cultural background. What might be a symbol of joy in one culture could mean something else entirely in another. Further, understanding the basics of color theory will help you to always pick the right colors (Life Hacker).
A thorough examination of color theory is beyond the scope of this assignment, but there are some concepts that will help you on your way. According to Color Wheel Pro:
Harmonious color combinations use any two colors opposite each other on the color wheel, any three colors equally spaced around the color wheel forming a triangle, or any four colors forming a rectangle (actually, two pairs of colors opposite each other). The harmonious color combinations are called color schemes – sometimes the term 'color harmonies' is also used. Color schemes remain harmonious regardless of the rotation angle.
Warm colors like red, orange, and yellow tend to be energizing and are often used to connote enthusiasm, happiness, and energy, while cool colors — green, blue, and purple — tend to be calming and more reserved. Neutral colors like black, white, and gray are often used as background colors and combined with brighter accents. However, as Smashing Magazine notes, they can be used on their own to create sophisticated and layouts.
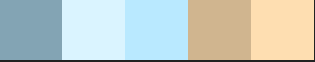
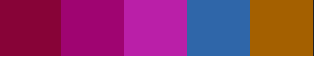
Note the difference in mood these two color schemes evoke:

This color scheme was the orginal choice for this website before I decided to go with George Mason University's branded colors. It's more serious in mood.

This scheme was generated on Photoshop using a photo of a bloom from a photo taken in Paris. This scheme was used for an e-book completed as a final project for another class and was meant to evoke joie de vivre.
Coming up with a color scheme is easier than you might think thanks to the many tools available online that helpfully select colors based on whether you want a complementary, analagous, triadic, or other scheme. One of my favorites is Adobe Kuler, which allows you to select a color rule and rotate the color selectors. What results is a scheme of five colors under your specified color rule. Another is Paletton.
Another excellent resource is W3Schools.com's color picker site. Especially helpful is its inclusion of black, white, and shadowed text against the color so that designers can get a better sense of contrast.
What Type Are You?
Don't use Comic Sans. No. Really. Don't.
Now that that's out of the way, like color, typography sets a tone. And as Web Designer Depot pointed out, "When someone visits a website you’ve designed, the odds are that they don’t care much about the colors, images or sounds, they’re immediately looking at the text."
Ideally, you shouldn't use more than three typefaces on your website. More than that and your design begins to look muddled. Additionally, incorporate a mix of serif and sans-serif fonts to provide contrast.
In The Future of Typography in Web Design, Cao notes that typography is taking a more central role give the popularity of minimalism in Web design and provides several style examples. Experiment. And don't hesitate to use Photoshop to create something incorporating text and imagery to serve as part of your layout.
Practical Example
You might wonder why a website about creating a website appears, well, rather stiff. It was a rhetorical choice. To me, the assignment read as being a school report in website form. My layout, including the incorporation of subheads, is meant to suggest the pages of a textbook. Further, my neutral color scheme is meant to appear more academic than hip.
Given the amount of text involved, my color scheme had to be easy on the eye to avoid giving the reader eye strain. Finally, because this is an assignment for George Mason University, I consulted its brand profile for information regarding its color scheme and typefaces.
What's Next?
You know who you're writing for, you sketched out your layout, you have a great color scheme, and you found some fonts you can't wait to use. What next? Well, now it's time to build...
