HT who? What?
HTML creates a series of containers to hold and arrange your content. It's helpful to think of these containers as boxes within boxes within the great big box of your web page.HTML stands for HyperText Markup Language. Invented in 1989, it was originally designed to allow researchers all over the world to collaborate on documents. The early days of HTML were fraught with arguments over what to name things and how to arrange those names. Despite these early disputes, what came out of the building process was a computer language that was remarkably intuitive and easy to understand, even for people with little to no coding experience. This empowered early internet users to go out and create their own content, academic collaboration be damned.
By using the Domain Name System (a system developed in the mid-80's for mapping word names to Internet Protocol, or IP, addresses), HTML enabled anyone who could remember a simple set of words and syllables (www.pets.com, for example) to view content placed on distant servers. The early 90's saw the development of web browsers, making it easy for anyone to access the World Wide Web. By the mid-90's, the business world had cottoned on to the idea that there was money to be made on the Internet. The increasing presence of business interests clashed with the academics who had, to date, been the primary architects of HTML as a language, but eventually everyone learned to get along...mostly...on good days.
And it's 1,2,3 what am I coding for?
Like most anything for a computer, HTML has been through a number of iterations. HTML went through four iterations before the World Wide Web Consortium came up with XHTML, or Extensible HyperText Markup Language. XHTML used elements of another coding language, XML, to impose stricter standards on the coding process. XHTML and its successor, HTML 5, impose rules of organization and define tagging procedures in order to produce clean, easy-to-read code.
Little Boxes Made of Ticky-Tags
So what does HTML, in its raw form, look like? What does it do? HTML works with tags to identify what a piece of content is and what the Internet should do with it. Odds are, if you've ever posted to an internet forum before, you've used tags – they're the 1-3 letter codes that go around text to mark it as bold, italic, a quote, or even a hyperlink (although most visual formatting is now done with CSS).
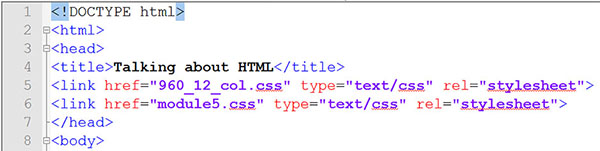
HTML creates a series of containers to hold and arrange your content. It's helpful to think of these containers as boxes within boxes within the great big box of your web page. For example, take a look at the HTML that sits at the top of this web page:

You can see some of the boxes that HTML creates. The first one is called, crazily enough, "HTML." The second one is called "head" and contains information about the page that is generally not displayed to a page user. Within the "head" box is a secondary box, called "title," where the text that appears in the tab atop your browser is defined.
In the picture, you can see the opening tag for several boxes, consisting of the word that identifies the tag, and closing tag, which is the same word preceded by a forward-slash. You can't see some of the closing tags, such as the ones for HTML or body, because they appear at or near the bottom of the page.
In class, you will learn about all the different tags and what sort of content goes in the containers those tags make. In the stages of user-oriented design, HTML is at the forefront of the skeleton phase. From IMG for pictures to UL for an unordered list (a list that doesn't use numbers), all your web content will go in a container of some sort, and choosing the right container for the right job is the first skill of any good coder.


