The Structure Plane

Digging deeper into establishing the framework of a website, the structure plane asks that designers delve into interaction design and information architecture. Interaction design is essential for communicating with any individual. Some concerns for this area can include those with special needs. Engaging with those with disabilities and the compliance expected by websites should be considered during the structure plane. If there is a chance that an individual with a disability could use a site, the designers should be conscious of that population.
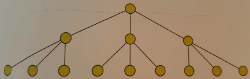
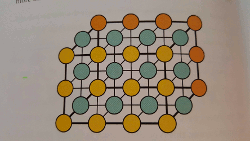
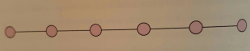
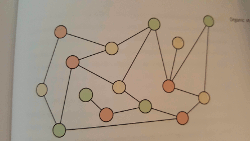
 Information architecture also comes into play at this stage. There are many different forms that a site can take. Garrett notes the following: hierarchical, matrix, organic, and sequential. Each approach could benefit a site in a different way (though unless you are writing a sequential story or engaging your user in a quiz, sequential may not do much for you).
Information architecture also comes into play at this stage. There are many different forms that a site can take. Garrett notes the following: hierarchical, matrix, organic, and sequential. Each approach could benefit a site in a different way (though unless you are writing a sequential story or engaging your user in a quiz, sequential may not do much for you).
Garrett's Structure Plane Key Terms:

Top-down approach: involves creating the architecture directly from an understanding of strategy plane considerations: product objectives and user needs.
Bottom-up approach: derives categories and subcategories based on analysis of content and functional requirements.
The Skeleton Plane
The skeleton plane takes functionality requirements and focuses the designer's attention on things that we take for granted. Navigation, interface, and information design are integral to any successful webpages. Working with Garrett's definitions will help with the success of any site.
Interface design
This involves selecting the appropriate elements for the user to complete their objective. It also involves creating a logical layout that is easily comprehended by the user.Navigation design
This requirement has three goals. The first is to get the users where they are going. Here using the personas is useful to run through different scenarios for the user navigation experience. Second is to ensure the clear connection between links. There is no way to attach each page in a site to one another. But to create connections betweek those items that logically suit one another is important. The third goal encompasses these connections as well. Making a site that feels like a complete conversation results in a more staisfied user experience.
Information design
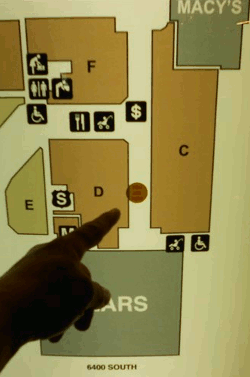
Requires assessment of the content of the site. In choosing how to prioritize essential information you'll be faced with some hard decisions. Garrett states, you'll want "to group and arrange the information in elements in a way that reflects how your users think and supports their tasks and goals (126)". A key feature to information design is wayfinding. Like the map in the mall, this helps users identify "where they are and where they can go (127)".Image Source