Design and Layout
The final plane that Garrett identifies is the surface plane, which relates to sensory design and presentation. This is where what we traditionally think of as “design” elements come into play – color, images, typography, and all of the more artistic details that make up the site’s presentation. While this is certainly a broad category, I’ll discuss some of the more pertinent design elements in more detail below.

Color
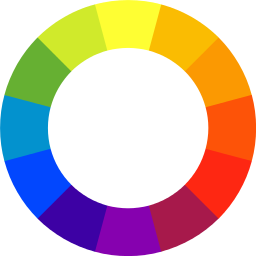
As everyone in our class knows, color theory relates to the use of color in design. It is often demonstrated using the color wheel:

When selecting colors for a website, you should take color harmonies into account. Some common color schemes using color harmonies include:
Complementary Colors

Complementary colors are opposite from each other on the color wheel. They are high contrast and stand out vividly, but can be jarring when overused.
Analogous Colors

Analogous colors are next to each other on the color wheel. They’re soothing to the eye, but you need to be sure they contrast enough to be easily distinguishable.
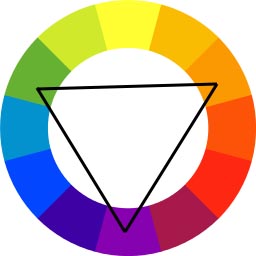
Color Triad

Triadic colors are evenly spaced apart on the color wheel. As with complementary colors, this color scheme is very vivid and eye-catching, but it can seem busy to the viewer, so it’s better to let one color predominate and use the other two as accents.

Images
A website inevitably means images. There are many sites that host public domain images that are free to use, such as Flickr and Wikimedia Commons. (You should always be sure to check the licensing information for the image, though, as sometimes you will need to include a specific disclaimer or meet another requirement when using or editing the image.) Unfortunately for those of us who aren’t graphic designers at heart, though, you’ll probably need to customize some of those images to suit your needs. The most well-known image-editing software is Adobe Photoshop, but there are also free programs such as Sumopaint, Pixlr, and GIMP. (And admittedly, I still use Microsoft Paint for minor edits, because it loads faster than Photoshop does and old habits die hard.) A full image-editing tutorial is beyond the scope of this site, but there are many available online no matter which program you’re using.

Typography
While font may seem like a minor issue – especially to those of us who have spent the last howevermany years writing all of our school assignments in Times New Roman 12 point – changing the font can change the whole look of your site. Font effectively sets the tone of your site, just as much as the color scheme and layout do. Is it playful? Serious? Old-fashioned? Modern? Fonts have personality, and the right one can create a striking difference.
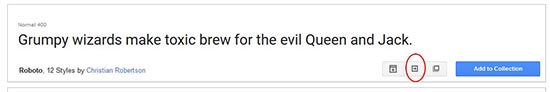
I’ve never been one to download fonts, being a little paranoid about viruses, but fortunately, these days we have remote web fonts that can be used without either me or the user having to download them. This eliminates both the potential for viruses and possible incompatibility problems if I try to use a font that the user doesn’t have installed on their computer. To use Google Fonts, for example, all you need to do is go to their site and browse through their selection of fonts; once you’ve found the one that you think matches the look of your site, all you have to do is click on the “quick use” button (circled below) and Google Fonts will helpfully provide the code that you need to add to your HTML document and CSS sheet.