CSS
Fonts, Colors, Action!
The Rules of the Game
An external CSS page can apply its rules across multiple pages. This makes making updates or correcting formatting issues far easier, as a single correction or change will cross-apply to every page that uses the rules.CSS stands for Cascading Style Sheets. Style sheets define the appearance of HTML elements through the use of rules. Remember how HTML put all of your content into boxes? CSS tells the Internet how to display those boxes: how big they should be, whether they should push the text out to the edge of the box or pad it in a little, what fonts to use, and what colors to put in the background.
CSS uses selectors to create sets of rules. These selectors can be HTML elements, like "h1" or "div," or they can be specific classes you give that allow you to distinguish between paragraphs in the header of your page and paragraphs in the body.
Internal (No!) or External (Yes!)
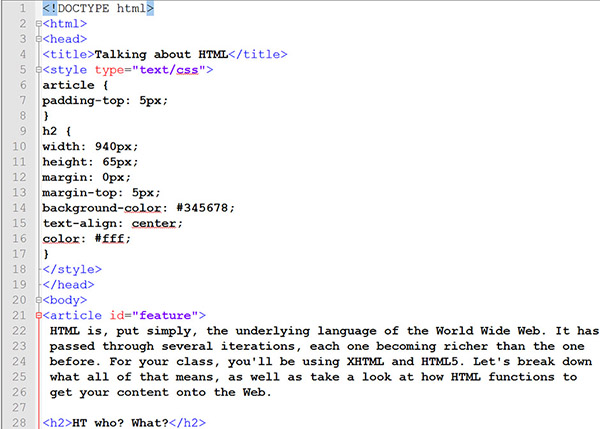
There are two primary ways to incorporate CSS rules into your HTML page. The first is to write the rules directly into the page, giving them their own box: the "style" box. It looks like this...
...and you should rarely ever do it. Incorporating CSS directly into a page of HTML means that those rules can only ever be used for that page. It can work for you if you have very little formatting and only one page of HTML, but in most cases, you'll want to make an external CSS page.
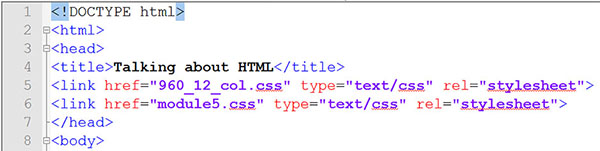
Remember those "link" boxes in the head of the HTML page? No? Here they are again...

Note how the file extension is ".css." An external CSS page can apply its rules across multiple pages. This makes making updates or correcting formatting issues far easier, as a single correction or change will cross-apply to every page that uses the rules.
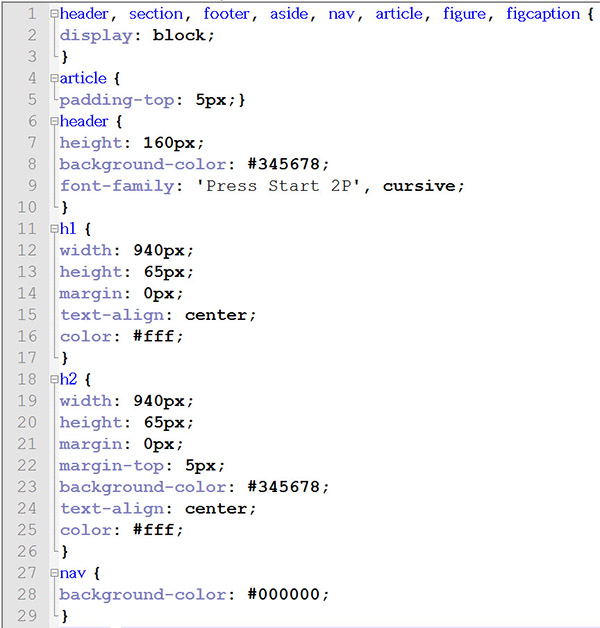
You can even use multiple style sheets to impose multiple rules. We'll talk about that 960_12 css file when we get to layout, but the "module5" css page is where most of the formatting rules for this page live. It looks a little like this:

Each selector gets a set of curly brackets, into which go all the rules for that selector. CSS works downward in imposing rules: if a sub-element has a conflicting rule with its parent element, the sub-elements rule will apply within the sub-element. This allows you to fine-tune your formatting as you go.
Once you get to class, you'll get all you ever wanted to know about what all the rules mean, and how to use margins and padding to shape your elements just the way you want them. You'll also learn how to use the hexadecimal color code system to paint up your page in your chosen palette. Before you know it, you'll be whipping up pages in all sorts of exotic formats, then rebuilding them to be readable...
How About Some Helpful Links?

In addition to their HTML briefings, the good folks at w3schools also have a fantastic tutorial system on CSS. Ready references, tons of exercises, and even a few quizzes to make sure you've learned what you think you've learned. Give it a whirl here:W3 Schools.

Can't remember which rule does what? Trying to recall everything you can do with a border? XHTML.com provides you with a complete (as of 2006) set of CSS rules and what each of them do. A critical reference to help you keep your vertical-align distinct from your white-space. Look it up early and often here: XHTML CSS Reference.

If some philistine ever dares to assert that CSS lacks diversity, send them to the CSS Zen Garden for enlightenment. In addition to having an amazing variety of designs, the garden also makes the CSS that crafted those designs available for download. Remember: good artists copy, great artists steal. Get to robbing here: CSS Zen Garden.