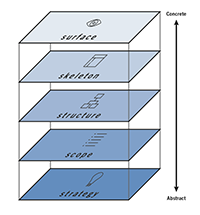
User-centered design is exactly what it sounds like: the practice of designing products (in this case, websites) that provide a positive user experience by keeping the design process centered on the needs, concerns, and comfort of the user. According to user-centered design pioneer Jesse James Garrett, there are five planes of user experience:
Below you will find a breakdown of the elements of each plane and how thinking about them can help streamline your design process. We will cover the surface plane in more detail on the Design page.
Strategy
The strategy plain is driven by two central questions:
- What do you want to get out of your product?
- What do your users want to get out of it?
Assessing user needs is a little more straight forward: the best way to find out what your users need is to ask them! While conducting user research may seem like an extraneous step, it is a vital part of user experience design. It is nearly impossible to create a user-friendly website without an accurate account of what users want and need out of your site. There are several simple techniques for gathering data about your users, including:
- Surveys, interviews, and focus groups about user demographics, attitudes toward technology, and/or what they'd like to see in the product
- User testing of the product at all stages of development
- Creating user personas--fictional characters that represent a type of user that will visit your site--to get in the practice of seeing your users as people rather than as consumers.
Scope
In the scope plane, we define the requirements for the site. What must it did? What must it now do? Requirements can relate to the project as a whole (what do you want your users to be able to do on your site?) or to specific elements of the product (what do you want your webstore to be capable of doing?). Having a unified set of requirements will keep everyone working on the site (even if it's just you!) focused on the objectives. It's easy to get overexcited about the possibilities and make a product that does too much or to burn out and make one that doesn't do enough. While extra features might seem like a good idea, if they don't serve the scope of your product, then will hinder your users rather than help them. When defining the scope of your site, make sure to be as specific as you can to avoid any misinterpretation of your ideas. When you have temporal distance from your decision, it can be hard to remember what you meant!
Structure
In the structure plane, we begin to plan how to accomplish the goals set out in the strategy and scope planes. This process is centered on defining how users will move through your site: how features will be organized, what steps users will have to take to get to specific options/functions, the best way to convey or organize informatoin for users, and formulating conditions to respond to technical or user failure. It is in this plane that we consider site architecture, or the overarching structure of your site. What content should be grouped together? How should pages connect to facilitate navigation? It might help to make a site architecture diagram.
Skeleton
The skeleton plane is a more detailed version of the structure plane that discusses the relationship between components. There are several considerations in this plane, as there are many ways to categorize and conect content on a web site. It is in this plane where we begin to consider interface design -- or the placement of elements of the site with which a user will interact, including buttons, data entry fields, and other interactive components like checkboxes. Navigational design is also a consideration on this plane. How will the pages of your site connect? What failsafes will you put in place in case a user cannot find the content they are looking for? Finally, you'll consider the information design of your site. What is the most effective way to display the information you want to serve to your users? At this point, consider making a wireframe: a basic image of where the components will go on a page andhow they fit together. Note that the wireframe is used to convey location and relationships, NOT their actual appearance!
Surface
The surface plane is the easiest to define, but one of the most difficult to design. The surface is the physical appearance of your site: your layout, color scheme, font choices, and aesthetic sense. We cover this plane more in depth on the Design page.