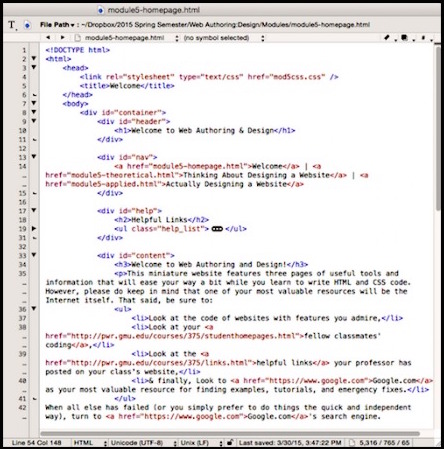
Welcome to Web Authoring and Design!

This miniature website features three pages of useful tools and information that will ease your way a bit while you learn to write HTML and CSS code. However, please do keep in mind that one of your most valuable resources will be the Internet itself. That said, be sure to:
- Look at the code of websites with features you admire,
- Look at your fellow classmates' coding,
- Look at the helpful links your professor has posted on your class's website,
- & finally, Look to Google.com as your most valuable resource for finding examples, tutorials, and emergency fixes.
When all else has failed (or you simply prefer to do things the quick and independent way), turn to Google.com's search engine.
Rhetoric of Web Authoring and Design
As you move forward in this class, it will be important to keep in mind many things when making decisions as to what to include in your modules and final project. You will want to take into consideration your project goals, intended audience, and intended effect your project should be having on that audience. Are you designing a professional resume-like website in which you advertise your skills and/or experience for prospective employers? Or, are you creating a website that is intended to advertise an amusement park?
If you want to design a professional website in order to get a job, you really shouldn't have much (if any) aesthetic overlap in the stylesheet if you were to also be designing the amusement park website. Keep to cleaner, more professional choices when designing your resume website and, in the case of the theme park, create CSS code and include images/media that will enhance user experience and entice them to come.
You may think designing websites like the ones you frequently visit and enjoy wil be nigh impossible. However, there are some very simple but important features that can make all the difference in the effectiveness of your site's rhetoric:
