CSS
How do I make that thing look pretty ?
CSS is a way to make rules for how you want each element on your page to look. You can use CSS to specify aspects such as an element's colors, borders, styles, and position on the page.
A CSS rule looks like this:
p {
color: #ffffff; }
The element is in the front. The CSS rule, or declaration, is in the curly bracket.
You can make more detailed stylistic changes by denoting certain elements with a special name in its html bracket so that you can write a special rule for that element in the page's CSS, like this:
<p class= "name">
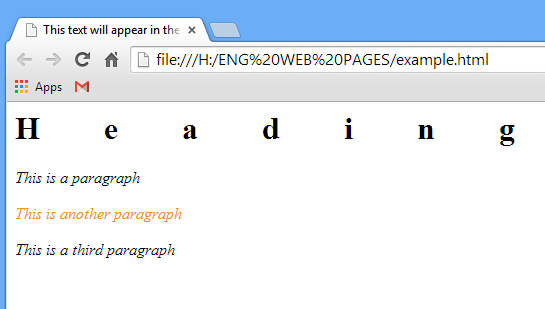
Example: You want all the paragraphs to be italicized, but you want one specific paragraph to be orange.
In the tag of the special paragraph, you would type class="orange". The CSS will refer to this paragraph as "orange" and treat it differently from the other paragraphs.
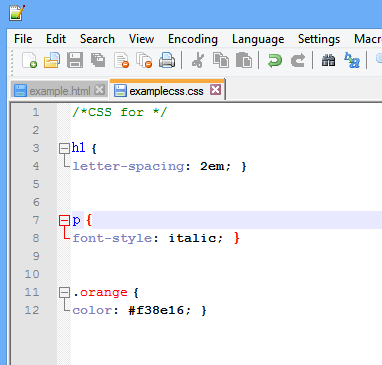
The CSS declaration for that would look like this:
p {
font- style: italic; }
.orange {
color: f38e16; }
"So how do I create CSS?"
Like HTML, CSS is created using a text editor like Notepad.
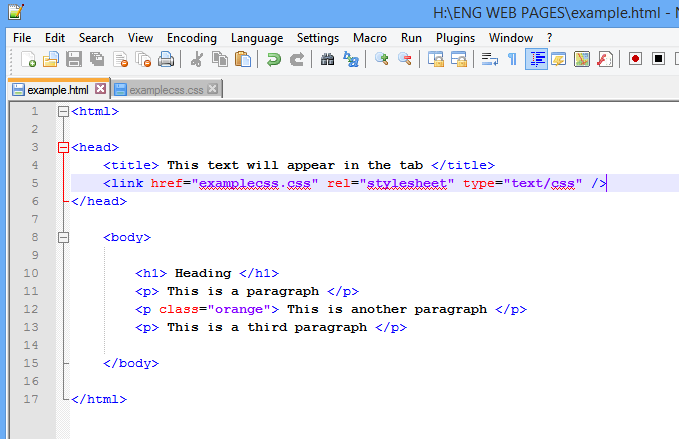
To link the CSS page to your HTML page, include a link to the CSS page in the <head> element that looks like this:
<link href="name_of_your_css_file.css" rel="stylesheet" type="text/css" />
- This page does not need <html> </html> brackets.
- An element can have lots of rules.
- Make sure all the curly brackets are closed and that each declaration ends in a semi-colon, or else they won't work.
Click HERE to learn more about CSS.