HTML
Where do I even start ?
Open a text editor, like Notepad.
Type this at the top of the Notepad page:
<html>
</html>
"Wait...what is this?"
This is an element. HTML code is made of elements. Elements are made of an opening and a closing tag.
- <html> </html> element.
- </html> closing tag.
The element tells the browser how to interpret what is in between the tags.
The <html> element tells the browser that everything in between its tags is hyper text markup language.
Type this next:
<head>
<title> This text will appear in the tab </title>
</head>
Things in the <head> element are things about the web page. The <title> will appear in the page's tab.
Type this next:
<body>
</body>
Anything inside the <body> element will appear on the web browser.
"How do I get words on this page?"
Within the <body>, include elements like <h1></h1> (Main heading) and <p></p> (paragraph) with words in between.
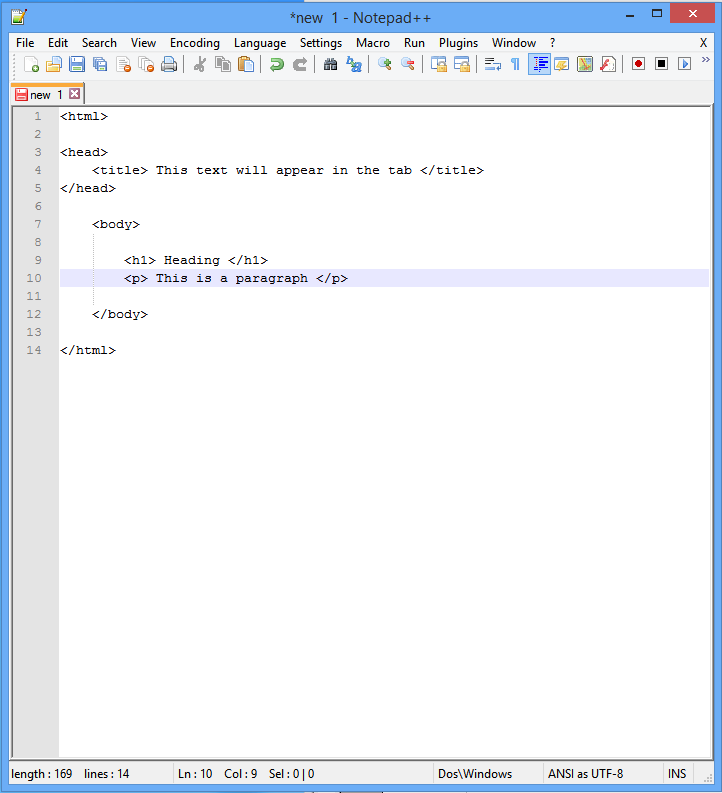
Example:

Notice the tags are properly nested within each other, not overlapping. Every element should have a closing tag or else it won't work.
Click HERE to learn more about HTML elements.
