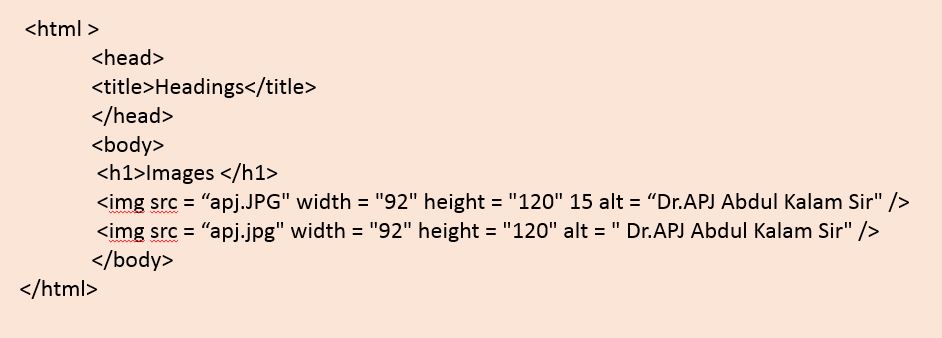
Images
The img element’s src attribute specifies an
image’s location
Every img element must have an alt attribute,
which contains text that is displayed if the client
cannot render the image
The alt attribute makes web pages more accessible to
users with disabilities, especially vision impairments
Width and height are optional attributes
If omitted, the browser uses the image’s actual width and
height
Images are measured in pixels
img XHTML element is an example of empty
elements that contain only attributes and do not
mark up text
Empty elements (e.g., img) must be terminated,
by using the forward slash character (/) inside the
closing right angle bracket