Module 6 Updates
Findability, Accessibility, and Usability
- To make my site more usable, I added more content, adjusted the margins, padding, and css design. This should allow for easier navigation and readability.
- In order to make my website more findable, I researched accessiblity standards online. I added HTML 5 doctype and basic Dublin Core metadata. Within the HTML 5 doctype and basic Dublin Core metadata I added the title of my website, my name, keywords such as "webdesign, HTML, CSS, coding, web authoring, strategy plane, scope plane, skeleton plane, surface plane, elements," and my page URLs.
- Next, I tested the compatibility of my website using a free trial of live, web-based browser testing at browserstack.com. My site was compatible on Windows 7,Windows Vista XP, Windows 8, Windows 8.1, Google Android, Apple iOS, O SX Snow Leopard, O SX Lion, O SX Mavericks, and Opera Mobile. I also tested my site in various browsers such as Firefox, Chrome, Internet Explorer, and Safari and the website functioned in each browser. Further, I did reponsive design testing across devices, which is a cool feature of browserstack and found that I could easily view my site across multiple smartphone interfaces such as iPhone4, iPhone5, Kindle Fire 2, Galaxy S II, Droid Razr, Nexus 7, iPad 3, and many more.
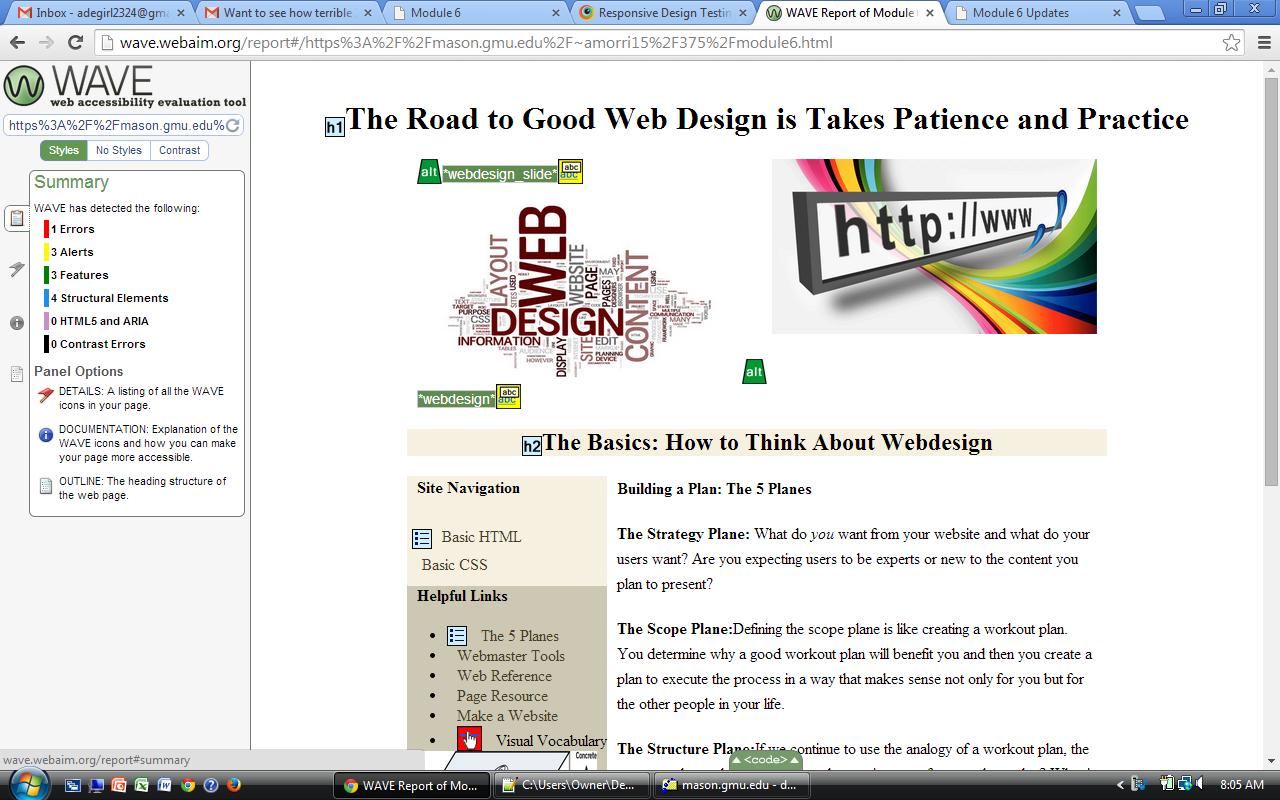
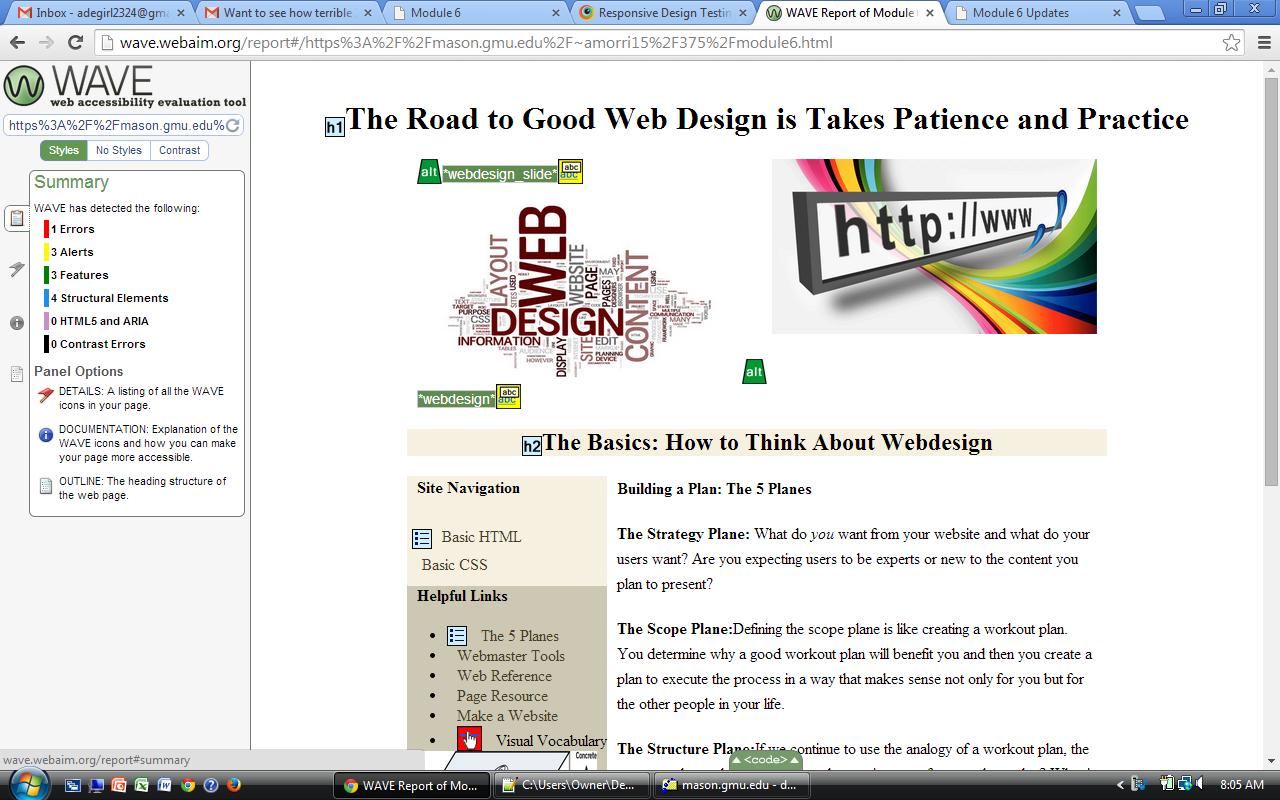
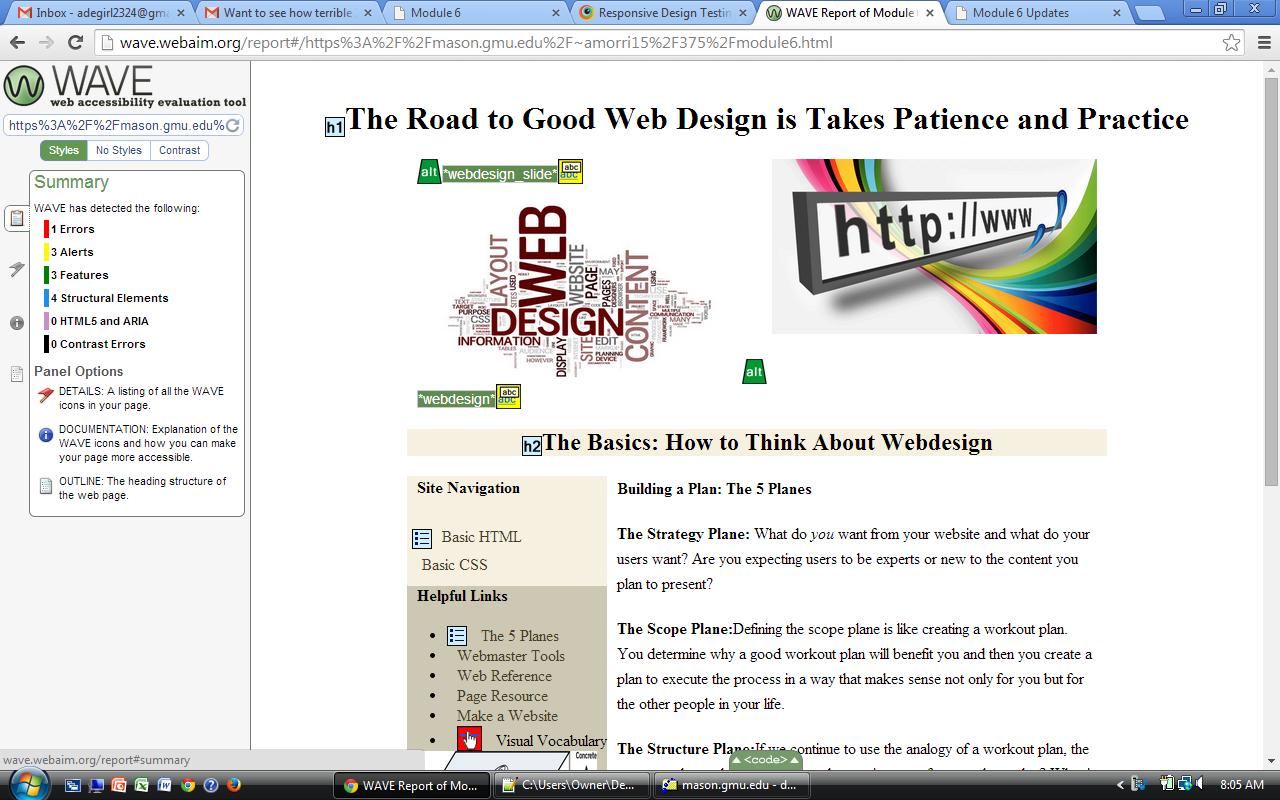
- I continued to test the usability of my website using a wave.webaim.org. Wave generated a report of my site and found some errors that required correction.

- The first error was a missing link under the Helpful Links navigation section. My link for visual vocabulary was missing an apostrophe." After fixing that, I retested and got the same error, then I realized that the link was broken, so I updated the link sending users to a new website about Visual Vocabulary.
- Next, the Wave report noted 3 alerts indicating redundant title text on some of my graphics. The main problem was that the title attribute text is the same as text or alternative text. I updated the alt text and title and restested the site. I received a new alert stating that the alternative text is likely insufficient or contains extraneous information. After trying multiple titles and versions I wound up with 5 alerts because I included the words image and graphic. I removed those words and used a description for the alt text, and that fixed the problem.
- Three features notifications were present. The notification asked me to ensure that the alternative text conveys the content and function of the image accurately and succinctly. The alt attribute should be equivalent, accurate, and succinct. I described the images in the alt text to the best of my ability.
- The final issue that Wave detected were a few structural problems having to do with the headings. Wave notes that headings facilitate page navigation for users of assistive technologies. They also provide semantic and visual meaning and structure to the document. First level headings should contain the most important heading(s) on the page (generally the document title). Specifically, Wave was asking me to ensure that the text in question is truly a heading and that it is structured correctly in the page outline. So, I updated my headers to be a bit more straightforward.