Color Theory
What's the point of learning color theory and color psychology? Colors have symbolism and meaning. Also, some colors just don't look good together. You'll learn what colors do look good together and what will clash. It's especially important to carefully consider colors on the web because you might be conveying a different message than you want or making it difficult for the viewer to view your website without a blinding headache.
Color symbolism and the meanings of color varies from culture to culture. We're going to use red as an example, the color red has a a variety of symbolisms and meanings. Just play a word association game with the color and many different words spring to mind. Red generally conjures strong emotions and works well in certain design choices. Red is associated with fire, blood, love, energy, life, passion, danger, strength, excitement, aggression, dominance, sin, power, anger, rage, sex, and failure.
Yellow represents sunshine, happiness, and warmth. Blue's can convey a sense of trust, loyalty, cleanliness, and understanding. Green is associated with nature, growth, rebirth, and fertility. Purple can convey different meanings depending on shades. Light purples are light, floral, imaginative, magic, and romantic while dark purples convey royalty and wealth. But all of these colors can have different meanings depending on the culture. Purple can be a color of mourning. Dark yellows can convey anxiety. Blue can a sad, depressed color.
In all of the meanings red conjures, it can vary from culture to culture and is used in variety of ways. In the U.S. we associate red with danger, sin (i.e. the devil), Christmas, Valentine's Day for love. In South Africa, it's color of mourning. The Japanese consider red to represent life, energy, and the sun hence their solid red circle on their flag. Incidentally enough, red is the most popular color for a flag. In China, red is associated with prosperity and happiness and similarly like in India, women will traditionally wear red for wedding dresses. But in all this symbolism and meaning, there is a psychological component underlying all of it.
The human reaction to color, specifically red, is an interesting hybrid of reactions. Our reaction is probably 50/50 biological and cultural/social conditioning. Imagine this. Someone with a red, flushed face approaches you. What's your immediate reaction? You thought that person was angry, embarrassed, or attractive, right? You didn't think they were just happy or sick. Now imagine the same person approaching you with a pale face. What is your immediate reaction here? You ask that person if they are OK. You thought they were scared or sick, right?
Color plays an important role affecting how we interact with people, situations, products, websites, etc. In nature, red can be sign of fertility in females and aggression and dominance for males. However, in humans the color red influences us across many different situations. Humans find red to be very attractive. Men find women more attractive when wearing red. Women find more attractive and dominant when wearing red.
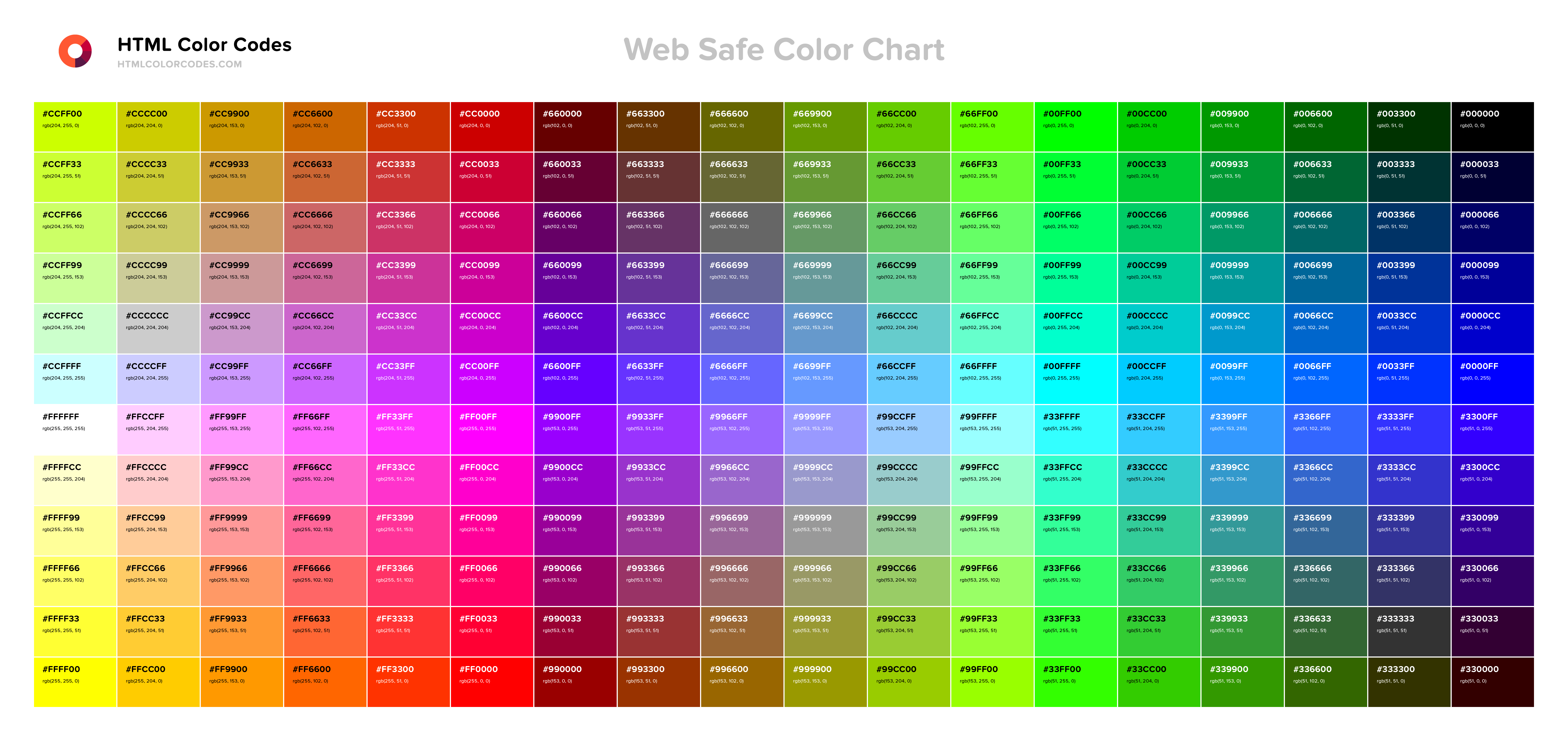
Now how is color displayed. Colors are displayed using red, green, and blue light. Colors in CSS are most commonly displayed in three ways. 1. A valid color name - like "blue" or "green". 2. RGB value - like "rgb(255, 0, 0)" 3. HEX value - like "#ff0000".
Color Schemes
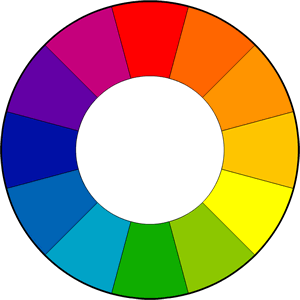
In the color wheel, the primary colors are red, yellow and blue; the three secondary colors green, orange, and purple are created by mixing two primary colors; and the other six tertiary colors are created by mixing primary and secondary colors.

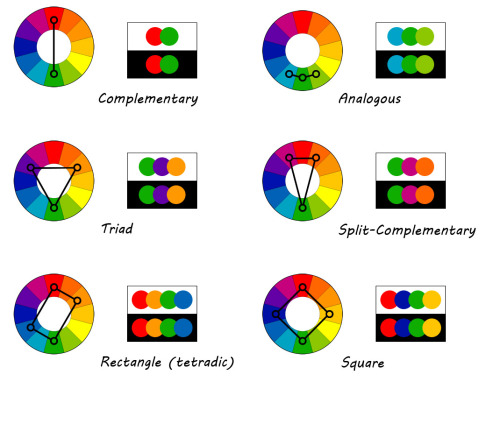
There are a couple ways to match colors up.
Complementary colors sit across from each other. There are two colors. One is the base color and its opposite such as blue and yellow.
Analogous colors are combination of colors that sit next to each other on the color wheel, for example green-yellow-green, blue-purple-pink.
Triads are evenly spaced on the color wheel. Make a triangle, place it on the color wheel and you have your colors. For example, green-purple-orange.


HTML & CSS Color Code Resources
Gives an overview of colors on the web.
This is a good resource because you can see a matching color palette.
This link has helpfully compiled the 140 color names that are available on most web browsers. You have the option to see how different text colors will appear in the color.
Works Cited
- Morton, J. L. "The Meanings of Colors." Color Matters. J.L. Morton, 2016. Web. 05 Apr. 2016. http://www.colormatters.com/the-meanings-of-colors/
