-
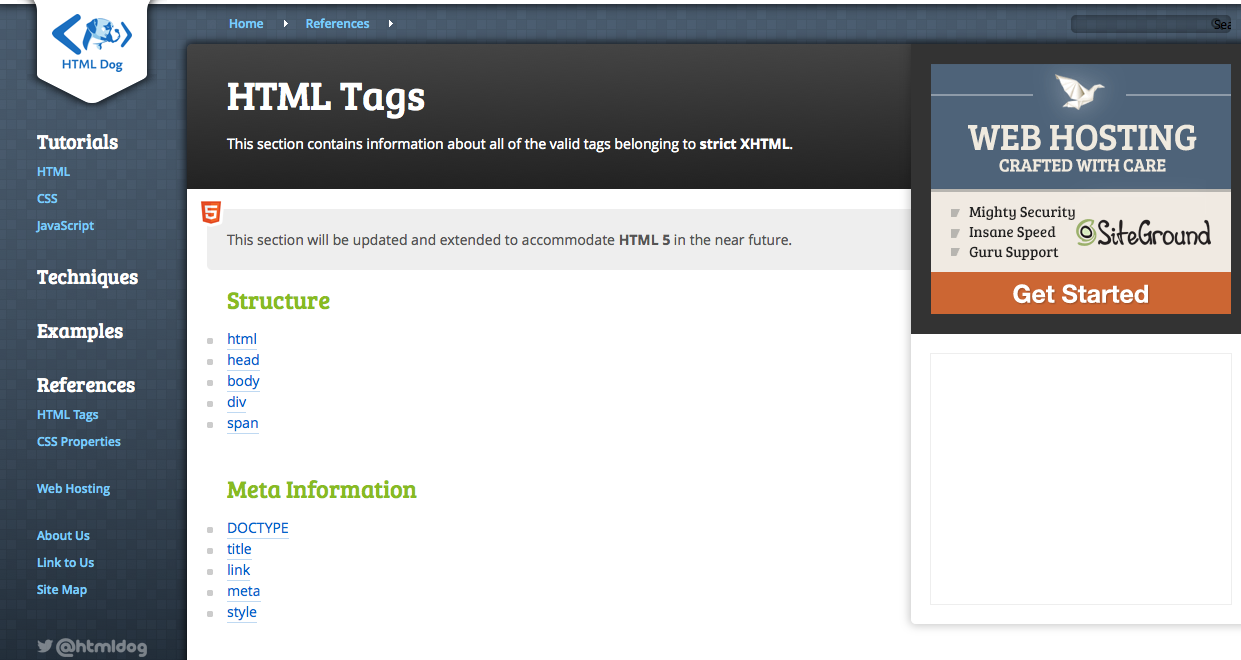
Name: HTML Dog
URL: http://htmldog.com
Author: Patrick Griffiths, Tom Ashworth, and Paul Cuthbertson
Date of Creation: 2003
Date Last Accessed: February 22, 2014
Descrition: HTML Dog is a website that is easy to use and navigate. It has HTML tags information, attributes and examples listed alphabetically or by category for easy access. HTML Dog also has some CSS information and tutorials, which most HTML sites include.
Image:

-
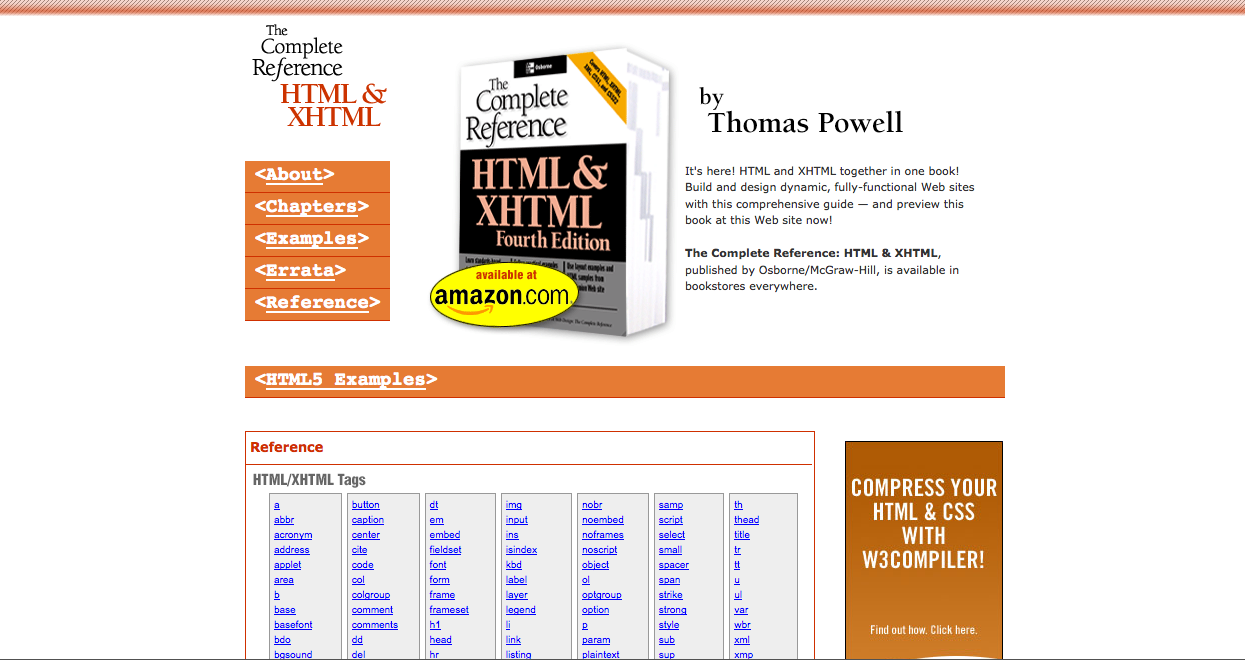
Name: HTML Reference
URL: http://htmlref.com
Author: Thomas Powell
Date of Creation: 1997
Date Last Accessed: February 22, 2014
Descrition: HTML Reference is based on a physical book. It is similar to HTML Dog as far as content. It provides simple examples that are easy to follow and like most sites also includes some CSS.
Image:

-
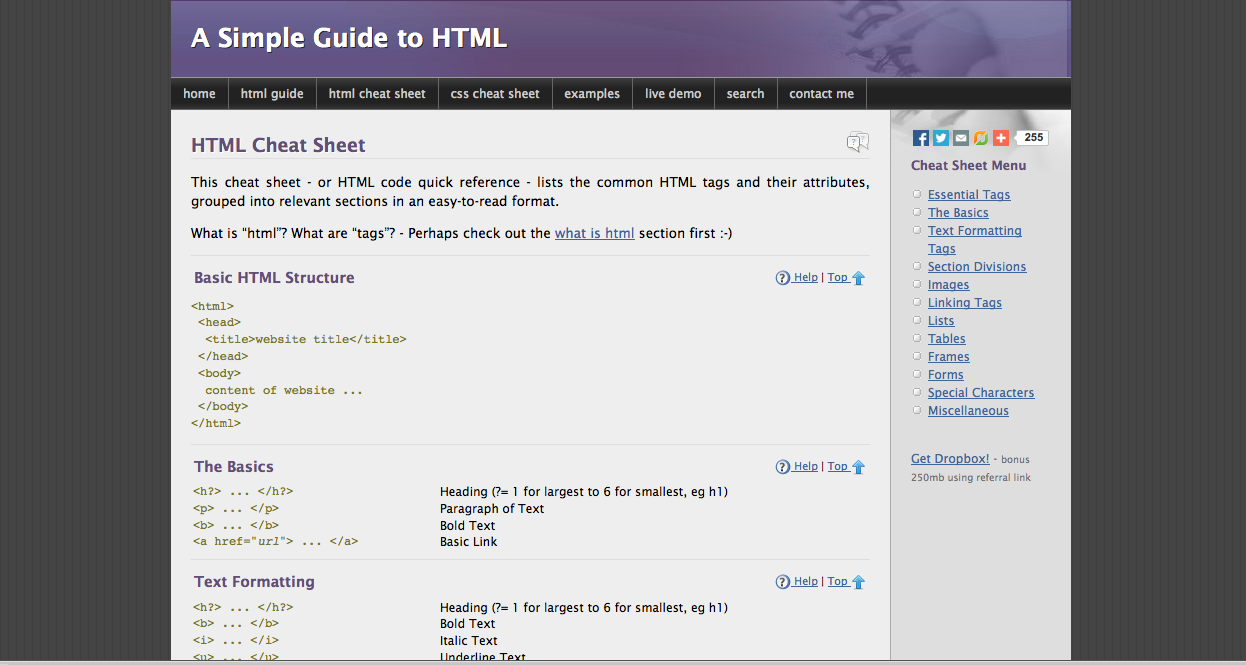
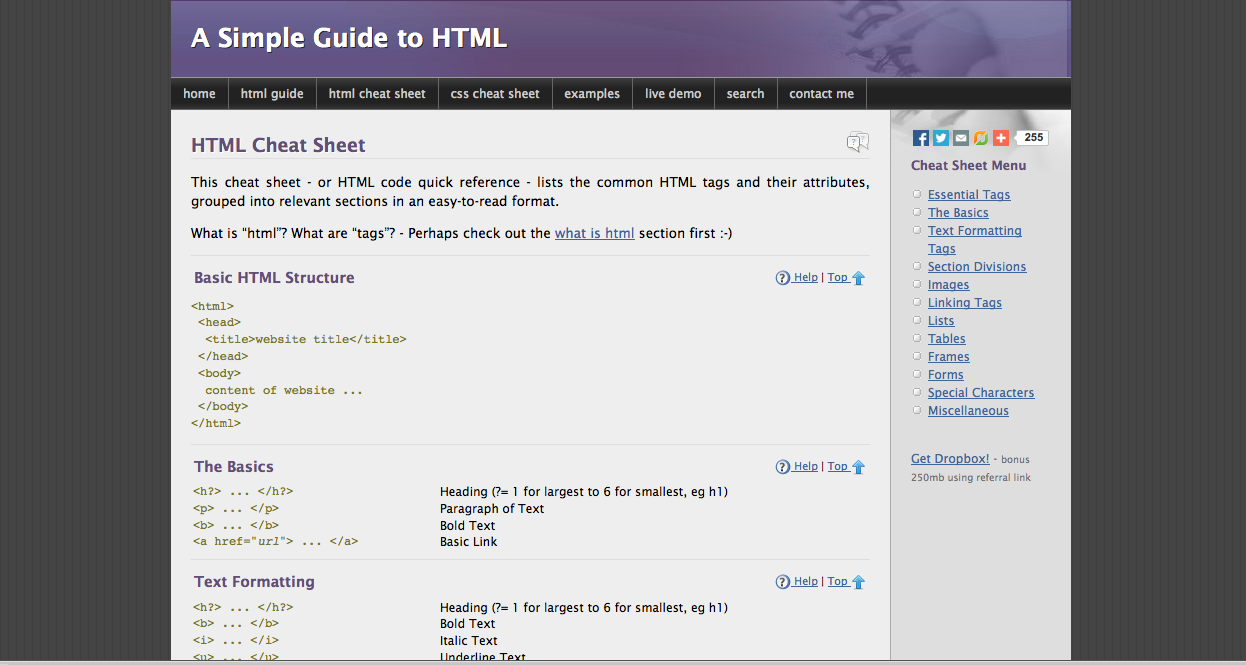
Name: Simple HTML Guide
URL: http://www.simplehtmlguide.com
Author: Robert Duncan
Date of Creation: Unknown
Date Last Accessed: February 22, 2014
Descrition: Simple HTML Guide is also similar to HTML Dog and HTML reference. However, the layout of the information on the "cheat sheet" is something I find easy to follow and can be a little more handy.
Image:

-
Name: XHTML.com
URL: http://xhtml.com
Author: Unknown
Date of Creation: 2008
Date Last Accessed: February 22, 2014
Descrition: XHTML.com is a different website out of the others on this list. It includes more than basic information about XHTML tags. It is not as easy to follow compared to the rest, but it includes more than just the basic information. I found the layout and navigation of the site a little confusing, but the information provided outweighs the poor navigation.
Image:

-
Name: If You Code It They Will
URL: http://ifyoucodeittheywill.com
Author: Lesa
Date of Creation: 2008
Date Last Accessed: February 22, 2014
Descrition: Most HTML sites do include CSS properties in them. However, the CSS portion from this blog was a little different and easy for me to understand. It might not include all the CSS properties, but the examples are easy to follow and provide a good starting point for learning CSS.
Image:

-
Name: HTML Help - CSS Properties
URL: http://www.htmlhelp.com
Author: Unknown
Date of Creation: 1996
Date Last Accessed: February 22, 2014
Descrition: The section about CSS properties from HTML Help contains a list of common CSS properties. It is straight forward to follow. For each propriety there is syntax and examples. The explanations are easy to understand and the website design is easy on the eye, as oppose to other sites that had to many things that distract from the content.
Image:

-
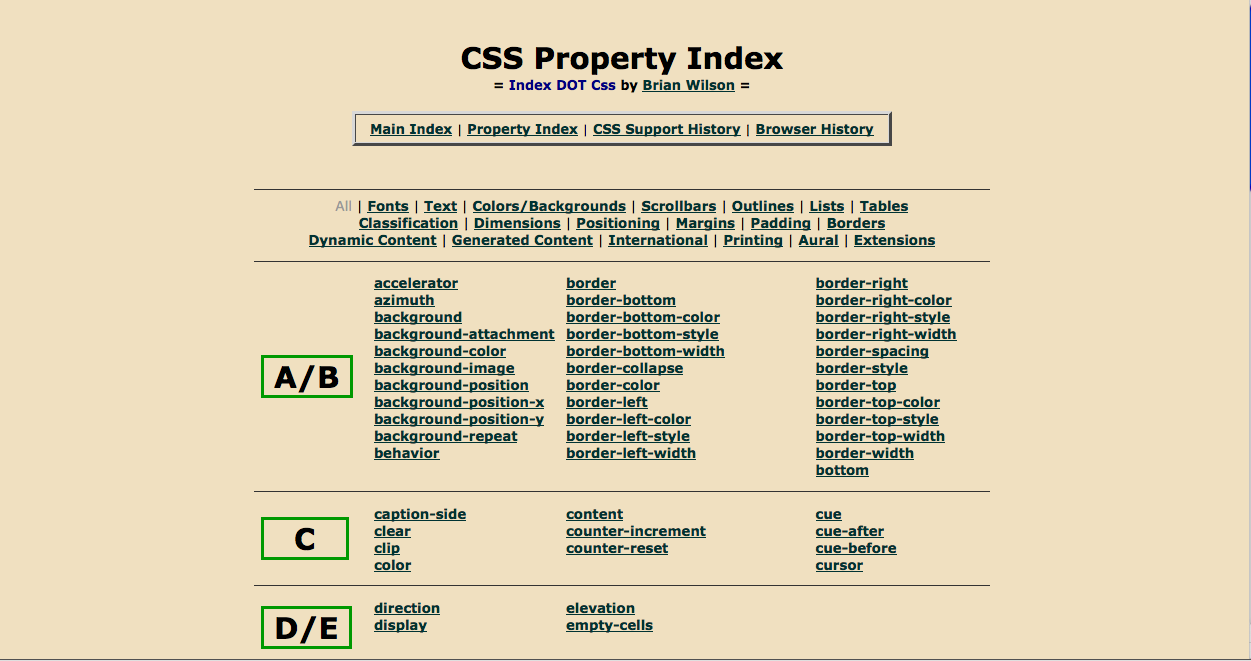
Name: Blooberry
URL: http://www.blooberry.com
Author: Brian Wilson
Date of Creation: 1996
Date Last Accessed: February 22, 2014
Descrition: Blooberry has a good orginzation of the CSS properties. They have all the CSS properties listed alphabetically which is great. Overall the navigation of the site is good, however the color scheme is somewhat of an acquired tasted. After getting used to the color scheme, the information provided is a little more than just a basic example. Blooberry provides information about browser compatibility and links to CSS docs.
Image:

-
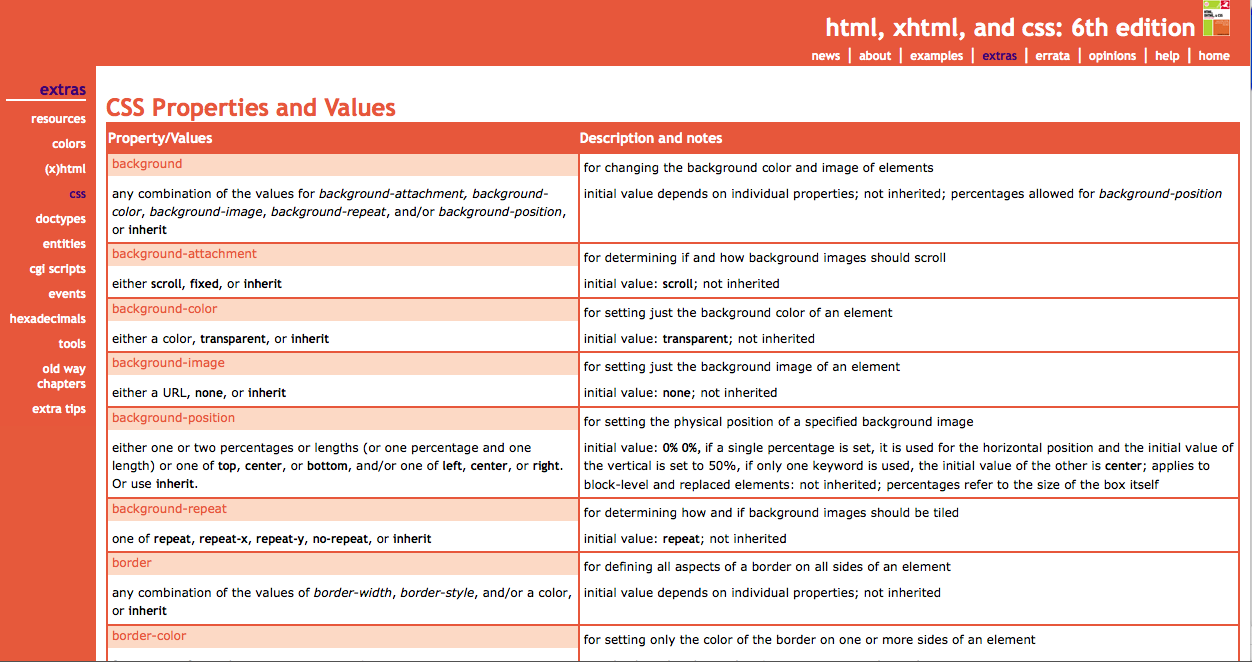
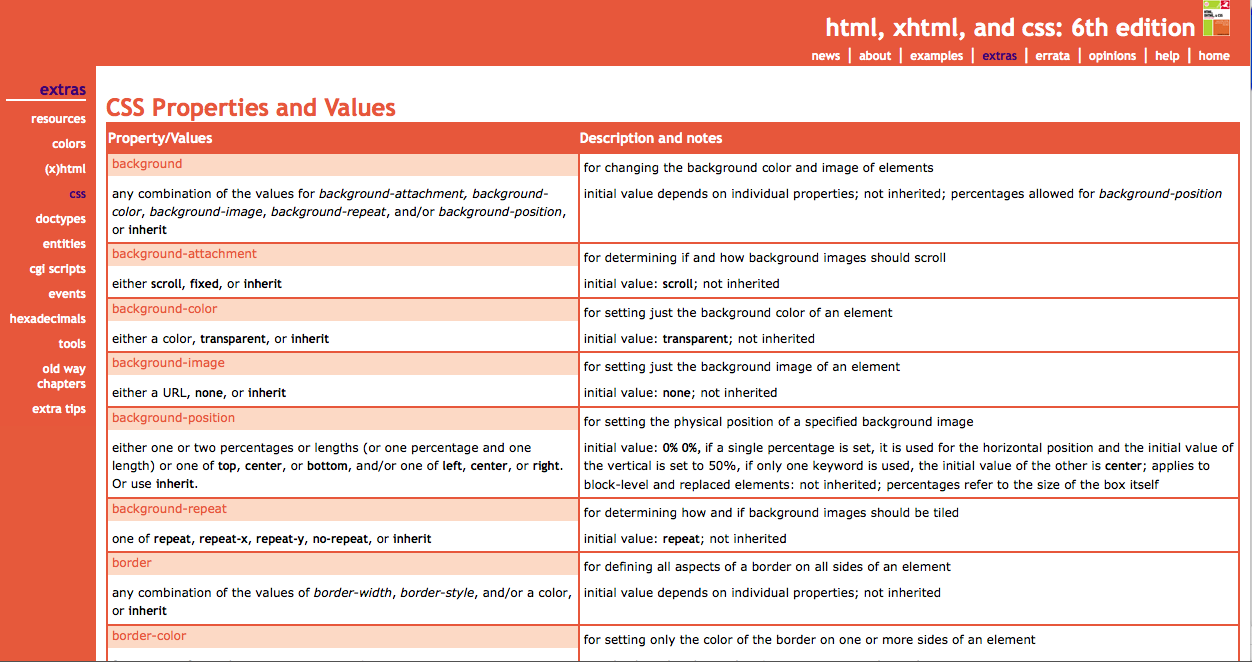
Name: CSS Properties and Values
URL: http://www.elizabethcastro.com
Author: Elizabeth Castro
Date of Creation: 2006
Date Last Accessed: February 22, 2014
Descrition: Elizabeth Castro's website layout is very easy on the eye. The 2 column layout is a great visualization tool. The fact that she has all of them listed on one page makes it very convient as a "cheat sheet" that I think might be great for some people.
Image:

-
Name: Fresh Design Web
URL: http://www.freshdesignweb.com
Author: Graham Bill
Date of Creation: 2010
Date Last Accessed: February 22, 2014
Descrition: Fresh Design Web is a blog that covers multiple topics. The link leads to an article that covers 45 useful web design tools. Most of the tools are for creating responsive websites, which is one of the biggest things in web design today. Having a website that can "look and feel" the same across the many Internet enabled devices we have, is key for a successful website.
Image:

-
Name: Creative Market
URL: http://creativemarket.com
Co-Founders: Aaron Epstein, Chris Williams and Darius "Bubs" Monsef
Date of Creation: 2014
Date Last Accessed: February 22, 2014
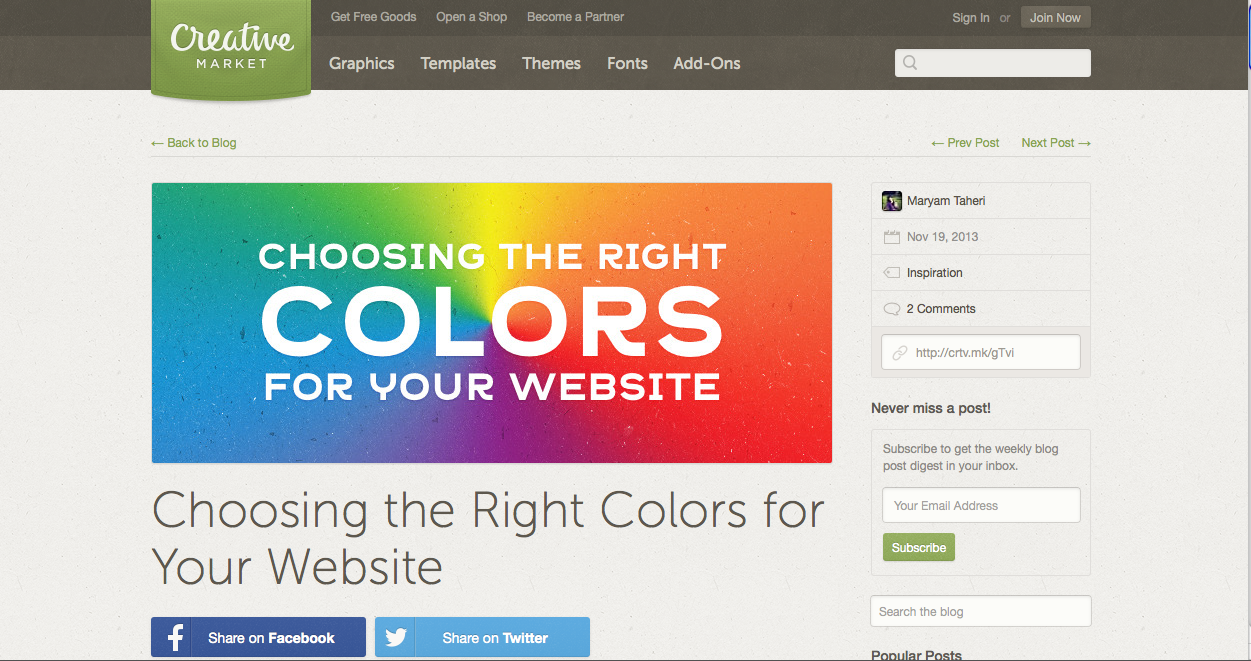
Descrition: This is another website that covers mostly website design topics. The blog post I found useful talks about choosing the right colors for a website. I found the information they provide useful and something to keep in mind when developing a website. They have other blogs that are also useful, but it takes a little hashing to go through all thier blogs and finding the right ones.
Image:

-
Name: 1st Web Designer
URL: http://www.1stwebdesigner.com
Author: Michael Burns and Daniel Kurdoghlian
Date of Creation: 2008
Date Last Accessed: February 22, 2014
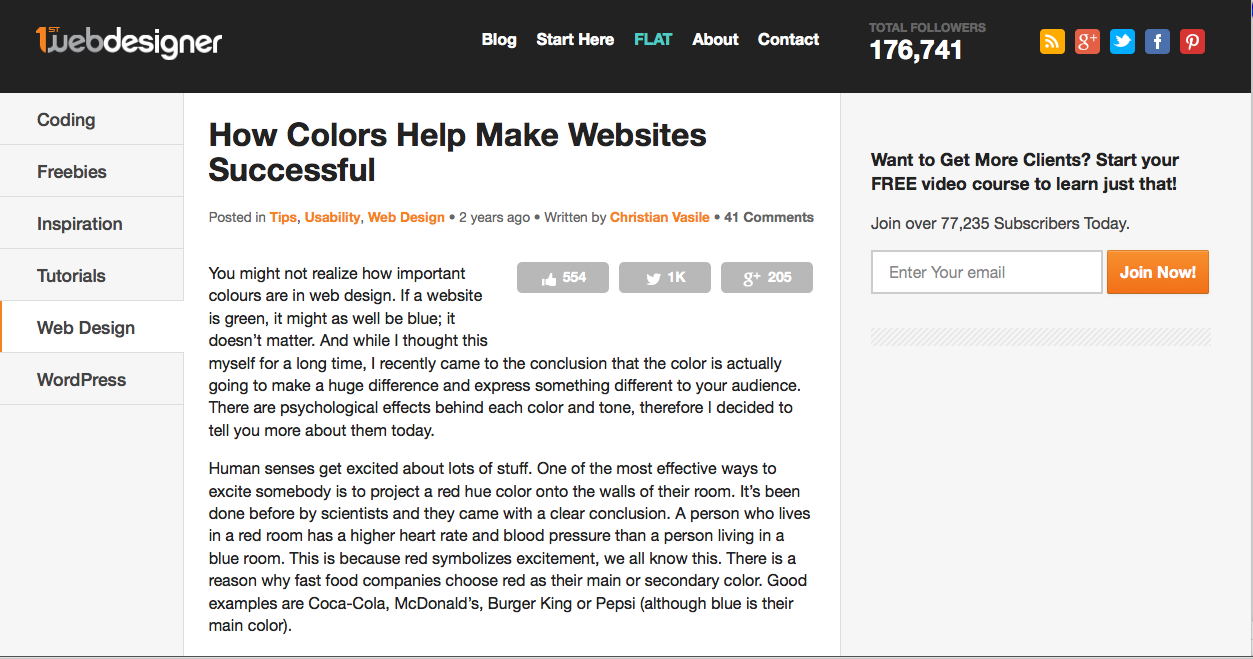
Descrition: This article talks about how the right color combination can make or break a product or a site. They point out that colors are tied for emotion and have a very interesting chart. For example most news logs are red, while most social ones are blue. Like the other site before hand, they have other useful posts on this site that are focused on web design.
Image:

-
Name: Color Matters
URL: http://www.colormatters.com
Author: Jill Morton
Date of Creation: 1995
Date Last Accessed: February 23, 2014
Descrition: Color Matters has little to do with web deign in particular, but everything to do with the meaning of colors. They have the most information I found about colors and human behavior.
Image:

-
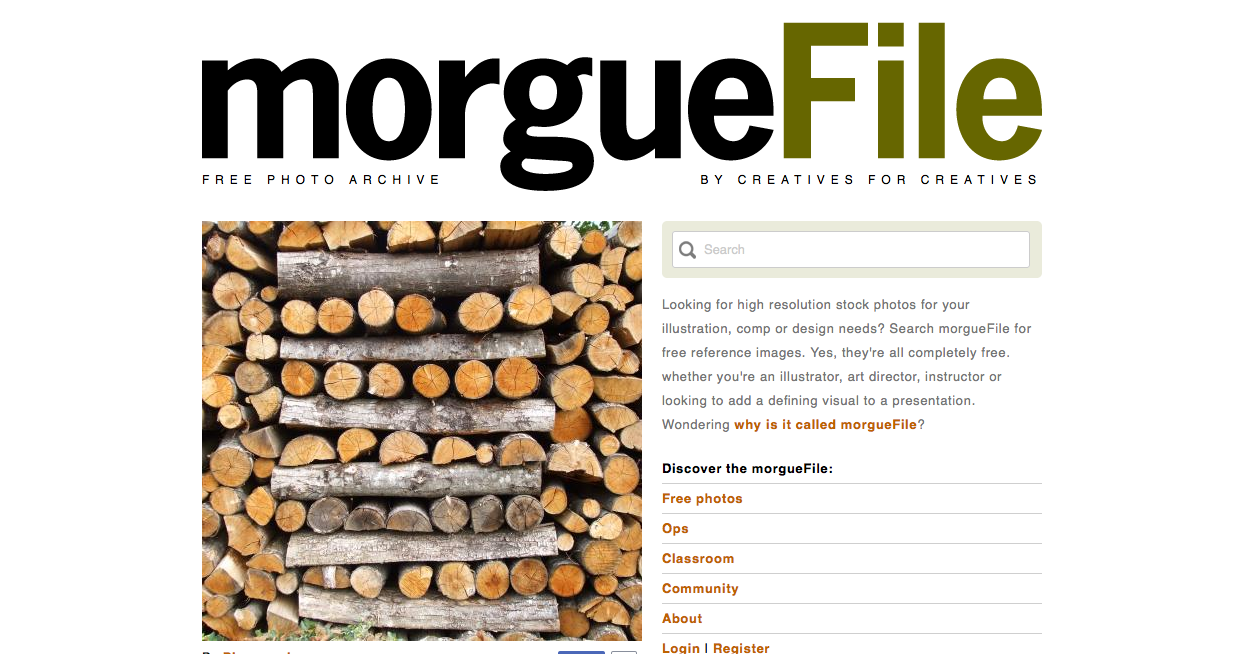
Name: Morgue File
URL: http://www.morguefile.com
Author: Michael Connors, Kevin Connors and Johannes Seemann
Date of Creation: 1996
Date Last Accessed: February 22, 2014
Descrition: The Morgue File has some of the best quality free photos I found. The images are easy to find and have all the information about reusing and copyrights.
Image:

-
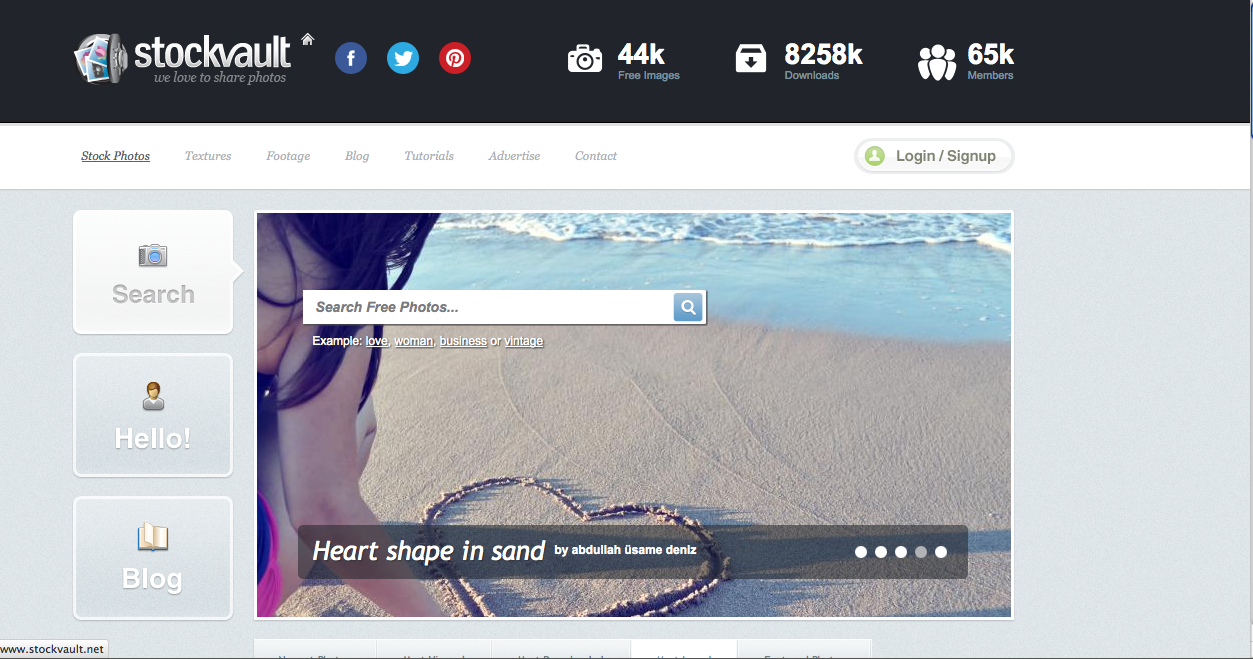
Name: Stock Vault
URL: http://www.stockvault.net/
Author: Bjorgvin Gudmundsson
Date of Creation: 2004
Date Last Accessed: February 22, 2014
Descrition: Stock Vault has good quality picture with a lot of options. It does have the option to support the orignal owner of the image. They also have some similar images suggestions, which is a great feature.
Image:

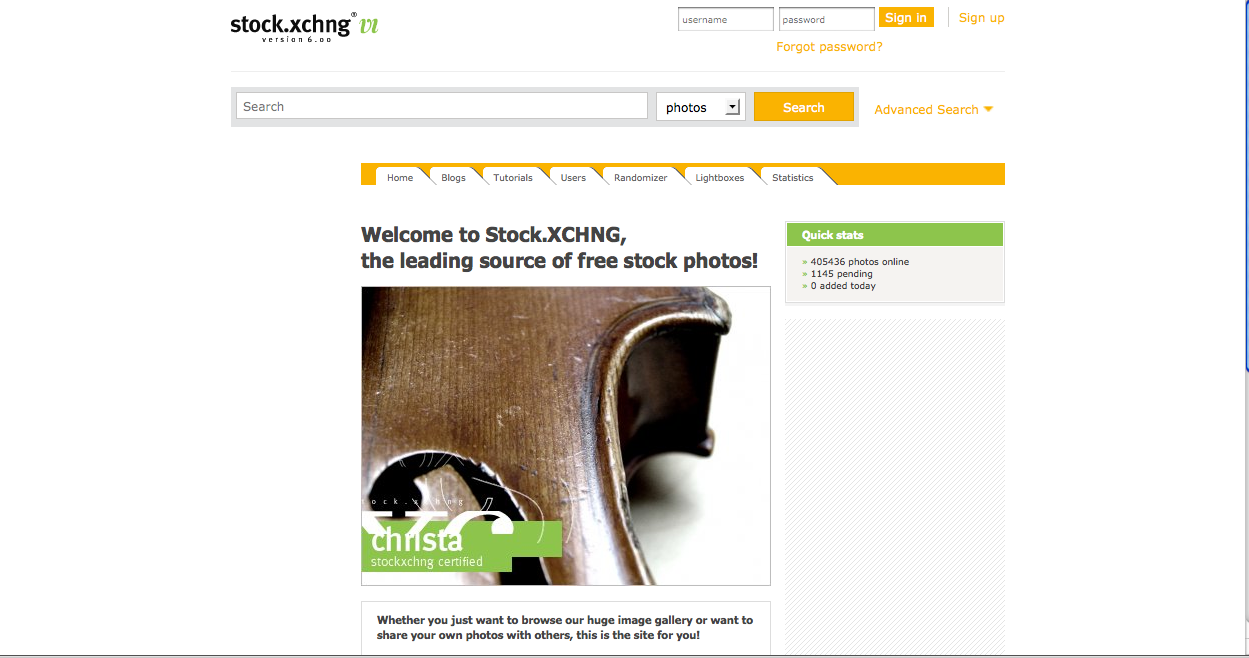
Name: Stock Exchange
URL: http://www.sxc.hu/
Author: Unknown
Date of Creation: 2001
Date Last Accessed: February 22, 2014
Descrition: Stock Exchange feels a little dated, but has some great pictures. Most of the picture I looked at were royalty free, which makes them a great source for web content.
Image:

-
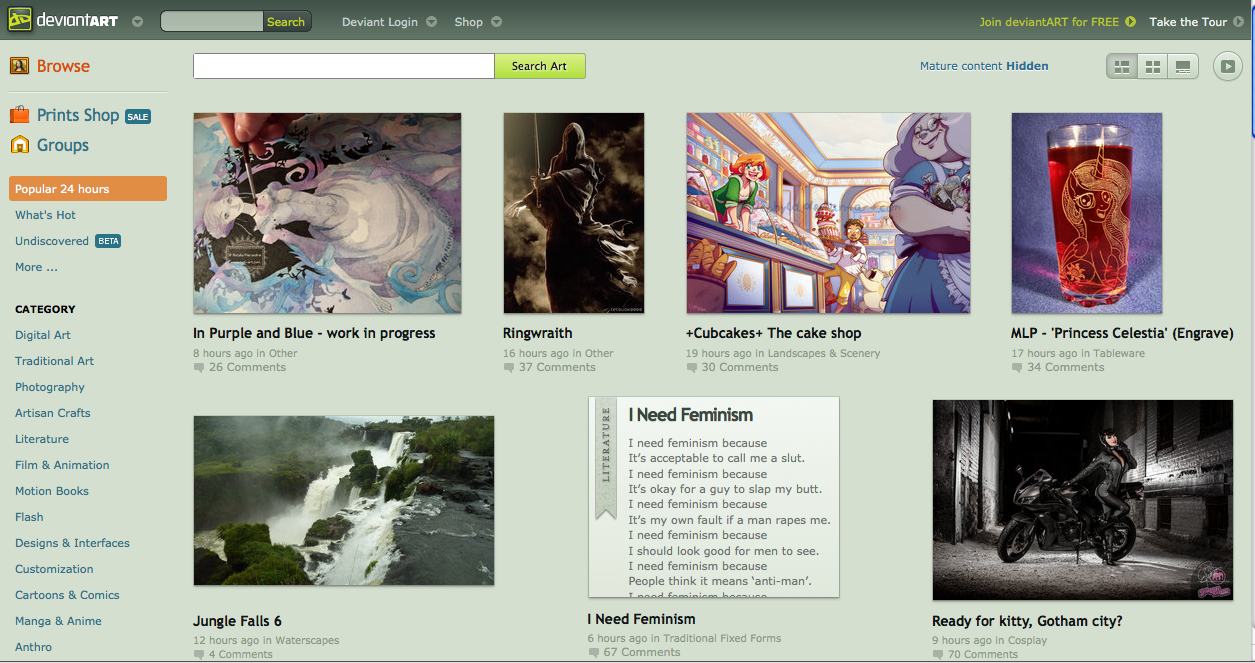
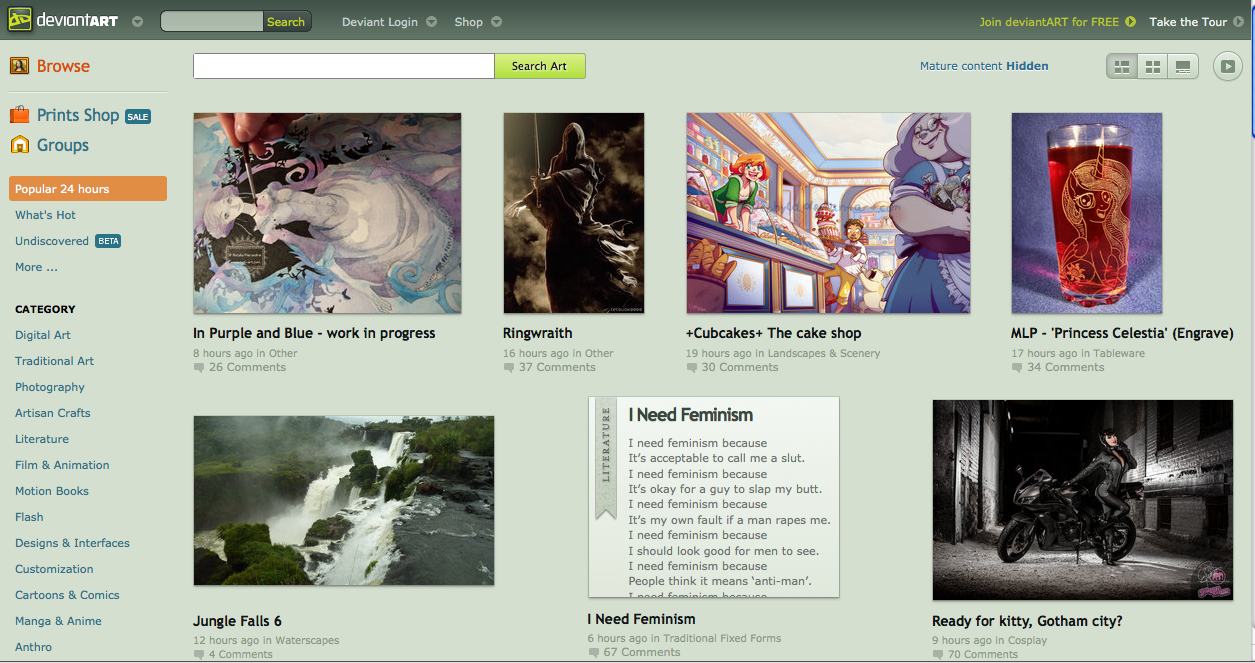
Name: Deviant Art
URL: http://www.deviantart.com/
Author: Spyed (User Name)
Date of Creation: 2000
Date Last Accessed: February 22, 2014
Descrition: This website is an artist marketplace. The images are from many sources and some are not free to use. However, there are many photos that are posted by the artists themselves and are published under CC, which makes them OK to use for non-commercial websites.
Image: