Linking Pages
The page is the basic unit of web design and rhetoric. When you type an essay in a word processing program, the page breaks are inserted automatically. Unlike a word processor, an HTML editor will not automatically insert page breaks, so you need to consider the page as a unit. A page should be focused; in a class, for example, each assignment should get its own page (or series of linked pages).
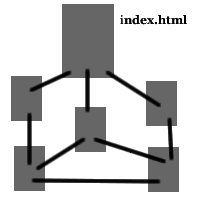
Unlike print, web pages can be read in more than one sequence; as a web designer, you can choose to offer various options to your readers. A web site which simply offers "Next Page" as the sole link is using a print-based structure. A web-based structure is just that: a web. Before making too many links, its a good idea to draw a map of your proposed site. A simple structure would look like this:
The
main page is index.html. The index page has three links, and
most of the linked pages have more than one link. 
To make links in a web editor you first need to create (or know the URL of) the page to which you want to link.
Let's assume you want to link from your new index page to another page you've created.
First, make sure the your index.html file and the new page are in the same folder on your disk. We'll be using relative URLs.
- Highlight the text that will be the link
- Select the Link icon or select Link from the Insert menu
- A box will pop up. In the box which says Link Location, choose Browse or
- type the name of the file to which you're linking
- If the file name begins with a drive letter (A://), click
the box which says URL is relative to page location
- the file name should have no spaces, and the link should be just the file name
- Click OK
- Click the Save icon, or select Save from the File menu
- Preview your page by clicking the Browse icon or choosing Browse Page from the File menu
Linking to a page outside of your site requires the entire URL of the external file. These are called absolute URLs. Obviously, the external page you're linking to will not be in the same directory as your index.html file.
- Highlight the text that will be the link
- Select the Link icon or select Link from the Insert menu
- A box will pop up. In the box which says Link Location, type
the full URL of the page (you can cut and paste)
- You must include the full address, including the "http://" prefix: http://www.gmu.edu, for example
- Click OK
- Click the Save icon, or select Save from the File menu
- Preview your page by clicking the Browse icon or choosing Browse Page from the File menu
Now you can upload your new pages to your Mason webspace.
Dean Taciuch
GMU English Department

This work is licensed under a Creative
Commons License.